- Joined
- Sep 25, 2020
- Messages
- 330
- Points
- 73
Reputation:
This guide is written by my personal experiences for over a year with xenforo
You may or may not use all options but at the end u will find your forum more responsive then before and I can guarantee that
[Mine were 30s for Mobile, 60s for Desktop]
1: Minify CSS/HTML/JS
How to enable it?
Just head over to https://dash.cloudflare.com/ and register/login
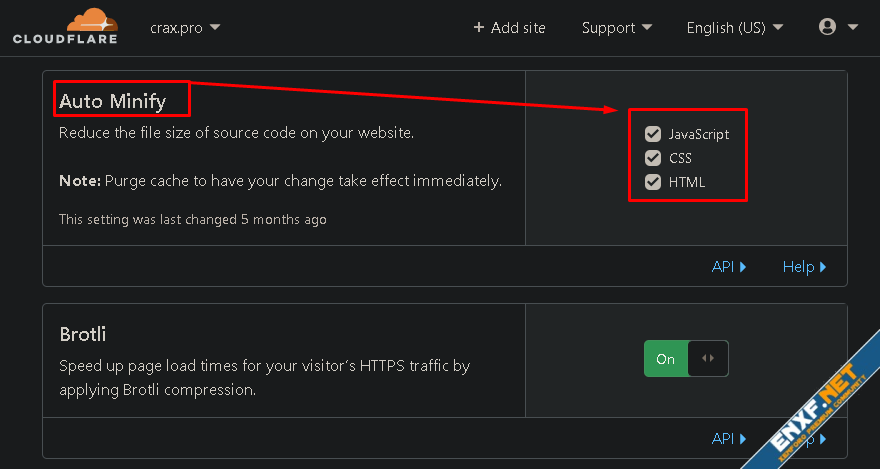
add you website and they will ask if u need Auto Minify[So enable it for all three as below]

Brotli also helps so don't forget to enable it
1.1: Caching using Cloudflare[CDN]:
CF also helps us with cache by acting CDN for our websites
Go to your Dashboard > Caching > Configuration
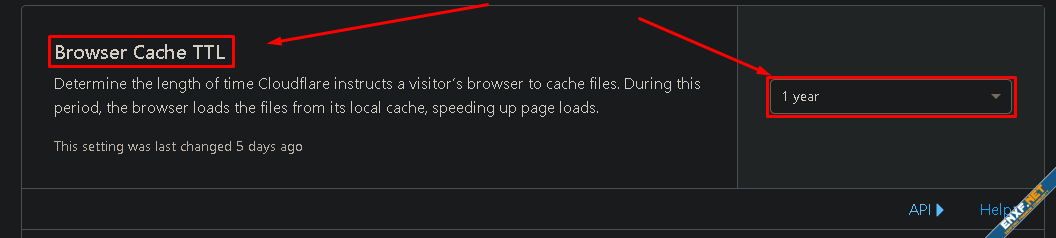
Scroll down to Browser Cache TTL and Change it to 1 Year

2: Improvements through .HTACCESS [APACHE ONLY!]
Everyone will be familiar with apache and its daily use nowadays. There are others like nginx/litespeed...But I wont recommend using those bcs the code I'm giving is for apache only[I guess so xD]
Go to your server/host and open the main directory.
Then open the .htaccess file
Paste this code AT THE BOTTOM
NOTE: If your website goes down after saving the htaccess file means it didn't work then just remove the code.
3: Proper Caching
Basically Xenforo has its own caching methods that aren't defaultly enabled. I tried to understand them but it was kinda complex but so far I achieved some success in some points
- Go to your server/Host
- open file src/config.php
- Paste this code at the bottom:

And save it
That's it cache will be started and will be working
NOTE: If you website goes down remove the code and it will start working again.
4: Optimizing Phone [My Most Fav xD]
Some people use AMP and yes it might be a lot worth it but its paid sadly
I have an alternative that might help [10-30 rating points will increase]
- Get this add-on:
https://xenforo.com/community/resources/browser-detection.7223/
[ Upload the files to your server/host before installation ]
- Then open src/config.php
- Paste this code[at the bottom below cache one]:
Then save it
5: Reducing Fontawsome icons size:
A huge amount of fontawsome icons are grabbed every time u visit your forum.
Why? Bcs Xenforo has a load of FA5 icons all over the forum almost on every page!
Well It was hard setting it up the 1st time[for me]
But ill tell u the best options so u dont get carried away:
- Install the add-on
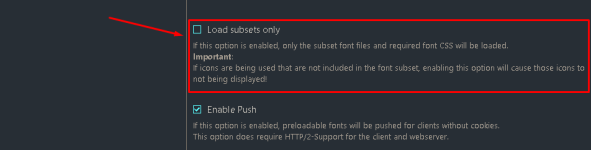
- Open options and check this:

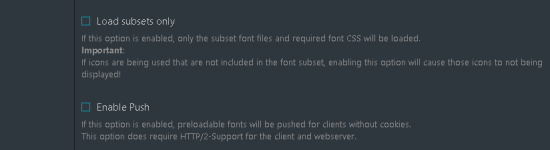
- Go down and uncheck Load subsets only option & CHECK PUSH:

- Then Go to

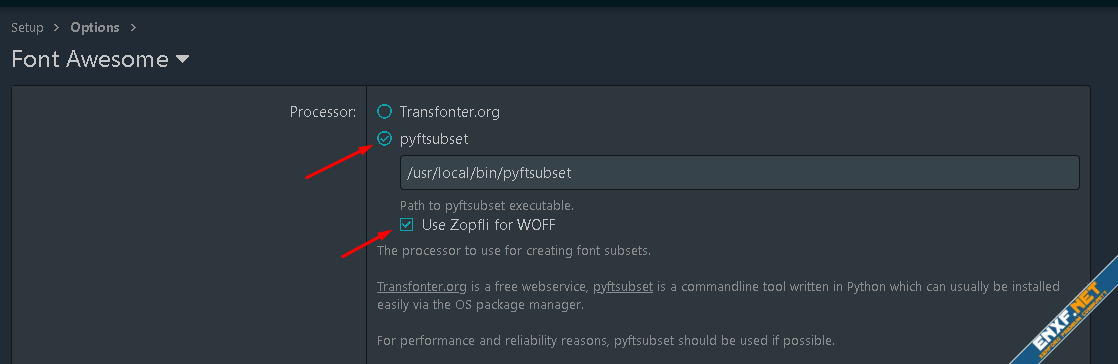
5.1: How to setup pyftsubset
Open your ssh and type these commands:
1:
2:
3:
4:
5:
&
6:
7:
Then just check pyftsubset and the one below it [the path will be autoscrapped

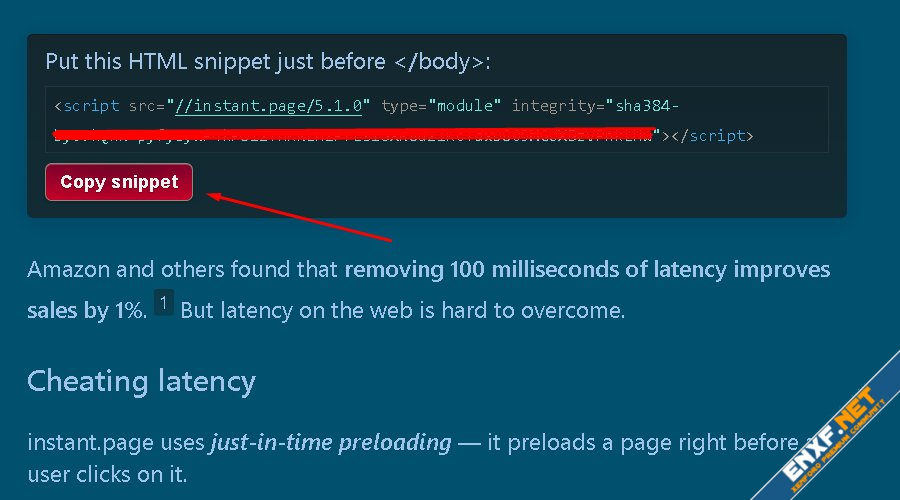
6: Instant.page Code
Head over to their webpage: Instant.Page

Copy the snippet on the webpage then go to your forum
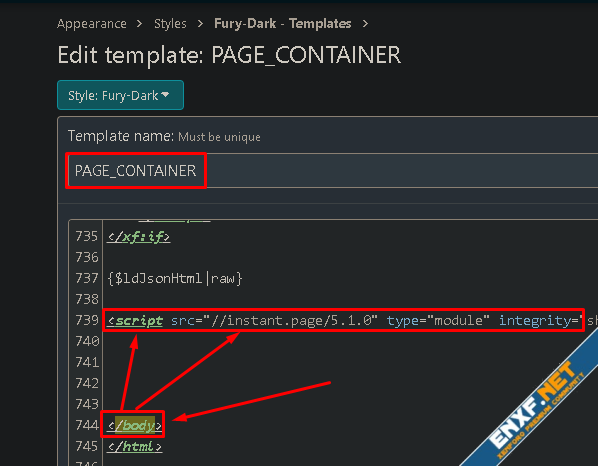
Search in ACP for PAGE_CONTAINER
then click in the box below press CTRL+F and type: /body
Past the snippet above the [/body] tag and save

7: Optimizing/Compressing Images:
Why? Bcs Images are them one of the reasons that cost u slow pageloads!
Too much heavy and useless PNG/JPG/JPEG/GIFS on our forums
How to resolve without a headache?
Install this add-on:
https://xenforo.com/community/resources/th-image-optimizer.5723
BUT!!!
There is work to do not just leave it like me[bcs I didnt know how to use it sometime ago xD]
Step 1: Install the add-on like u usually do idc how tf u do that.
Step 2: Open your ssh[Of your host/server/vps or whatever u use(ask your host if u dont have it and use putty to login no rocket science im sure its even possible on phone) & no its not possible without SSH]. Then type these commands and press enter each time separately:
Step 3:
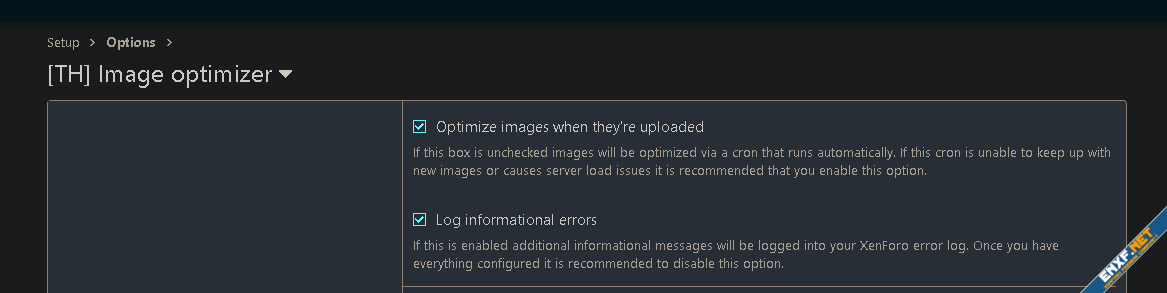
Go here: /admin.php?options/groups/th_imageOptimizer
and do like this [or just make sure its that way] - I mean both of these options should be checked no shit

Step 4:
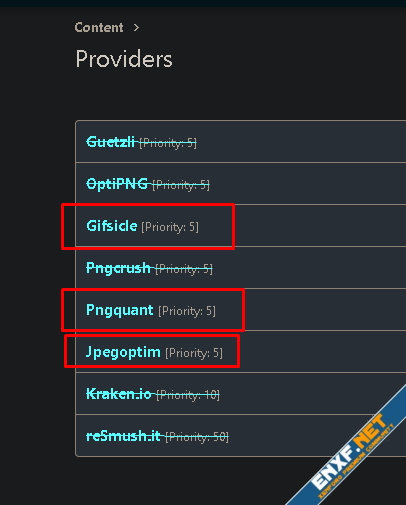
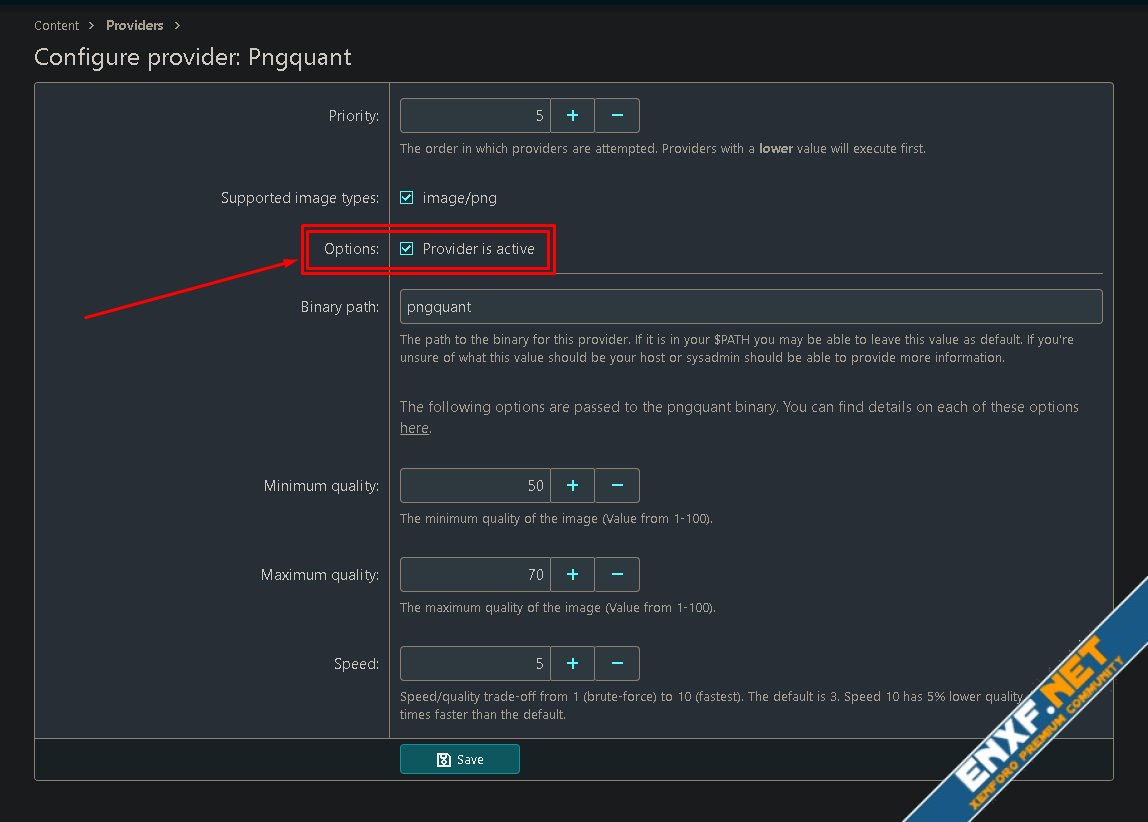
Go here: /admin.php?th-image-optimizer/providers/

Open each of these 3 and click on "Provider is active"

Step 5:
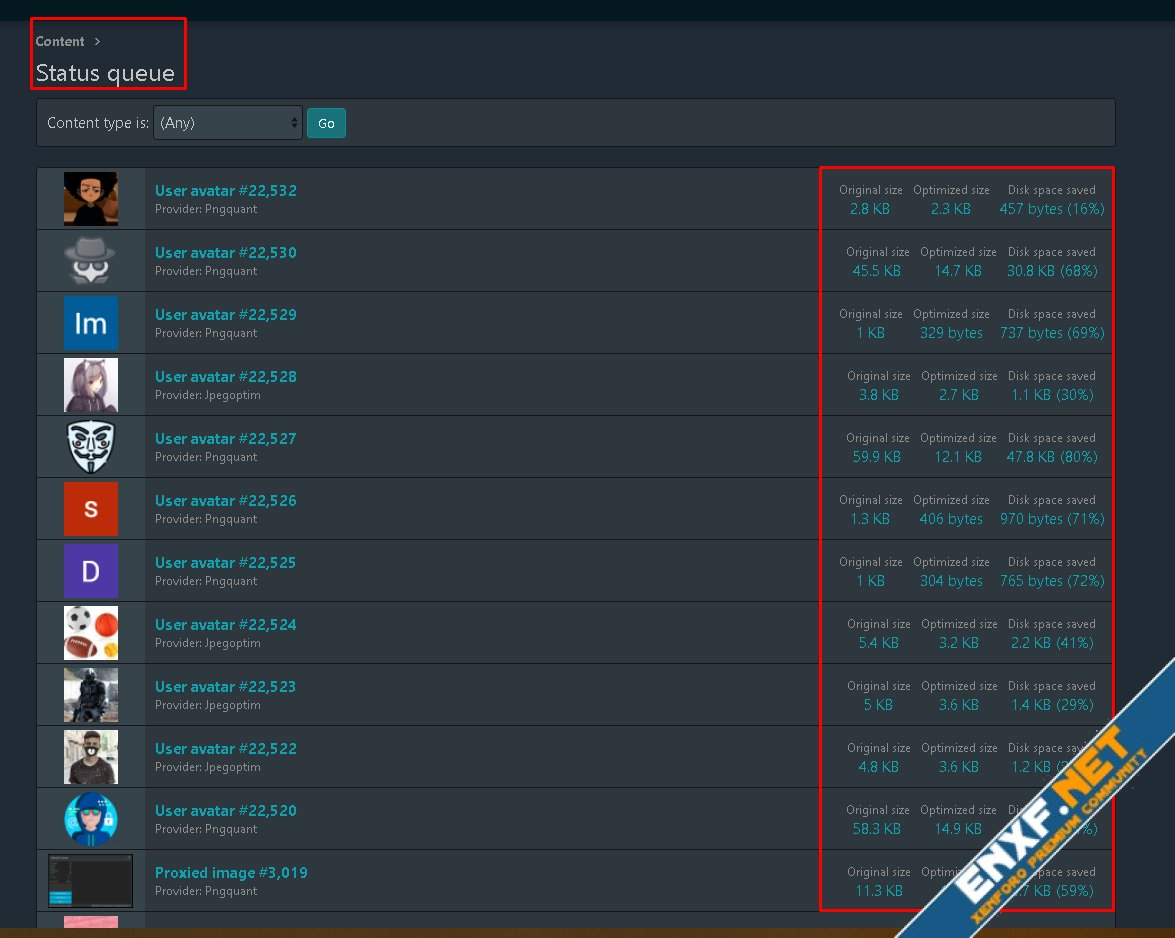
Go here: /admin.php?th-image-optimizer/

You just saved 50-70% storage and also stress on user browser to load heavy images and shit hehehe xD
8: Cache almost everything on user browser:
What's the idea behind this?
1st Load: Everything is fetched when u load a website(i.e. css, images, js, fonts, bla, blaa, blaaa)
2nd Load[reload]: Again everything is fetched considering smth might have changed (what can change?html and some shit[technical]
BUT!!!
CSS and all images stay static and don't change RIGHT? Fuk im right u dump bitch keep reading...
So we will download everything on 1st load and then next time load everything that doesent change[static data] from the browser disk]
EX:
1st Load [WHEN U JUST OPEN ANY SITE FOR 1ST TIME(try in incognito mode)]:

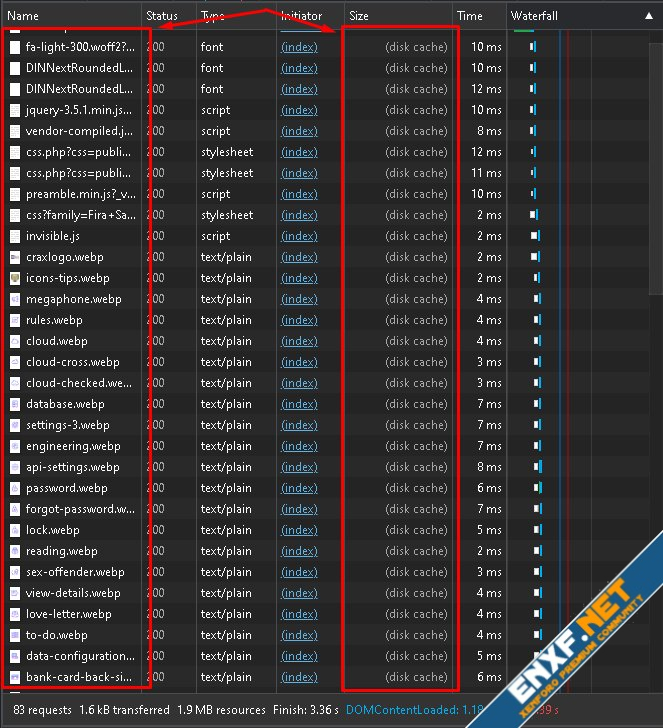
2nd Load [Reload the page]:
99% of every shit is loaded from disk/memory and server didnt have to do anything hehe BOOM

How to do it?
Pay me 500$ right now and ill tell ya


xD Im joking...fk the monies.... Love Homies <3
1: For this you need CloudFlare!!!!! open dashboard and select your website
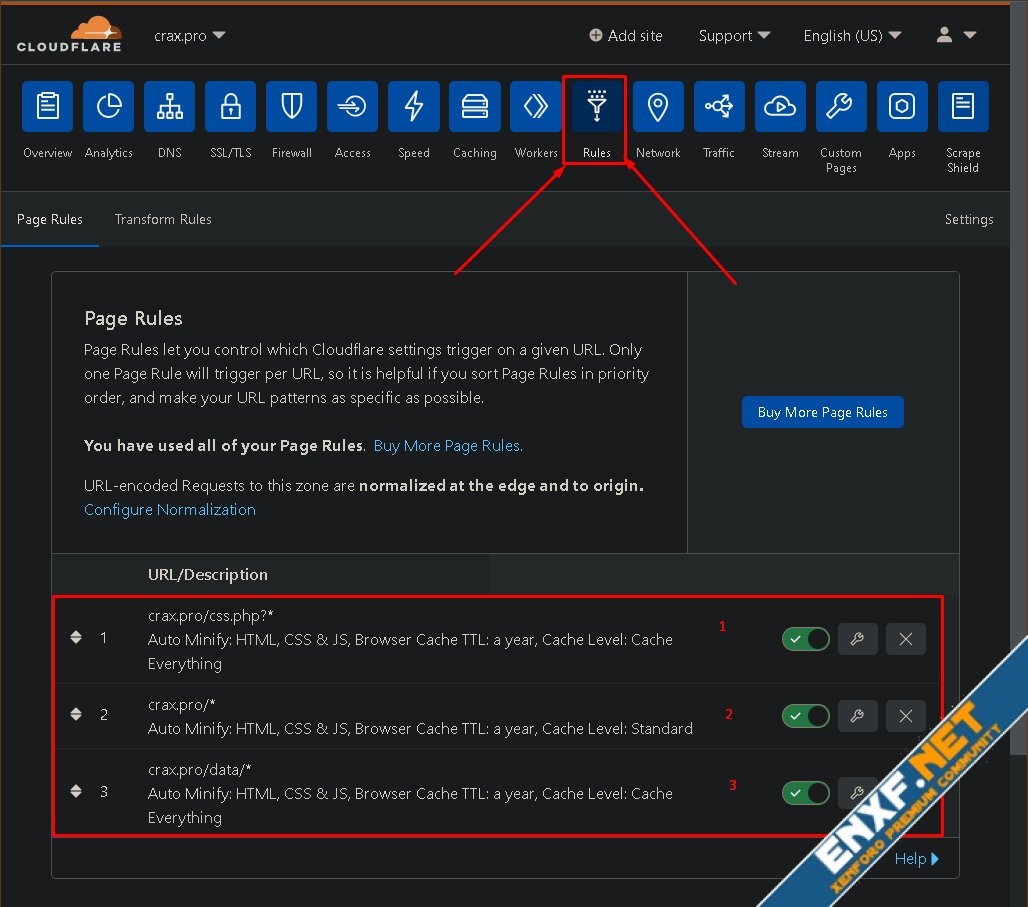
2: Go to (Page) Rules:

3: Make 3 page rules:
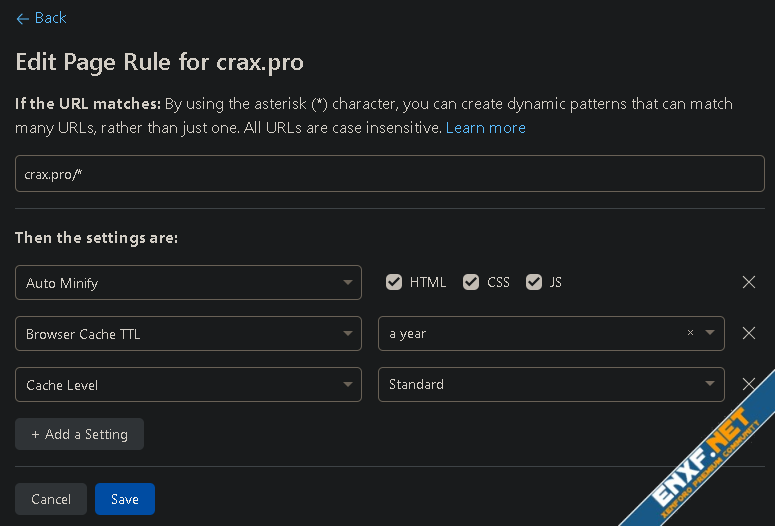
~1: This one's for fun xD

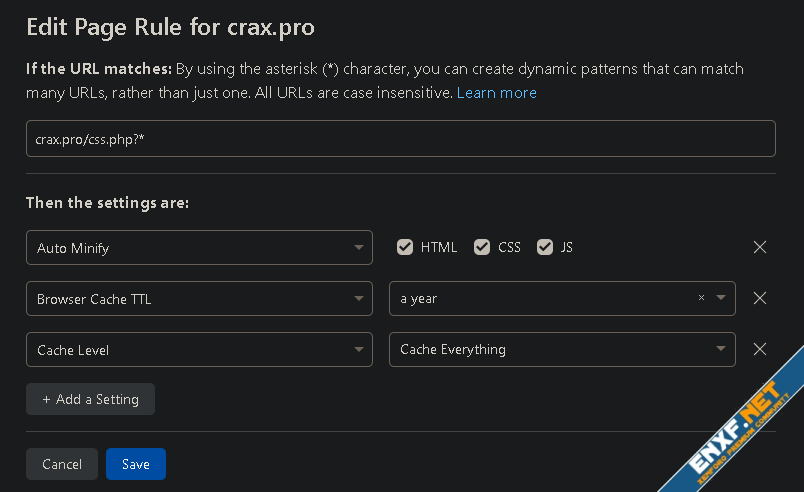
~2: Cache your CSS!!! [This is the largest file on your website that slows it down so we hit the big guy]

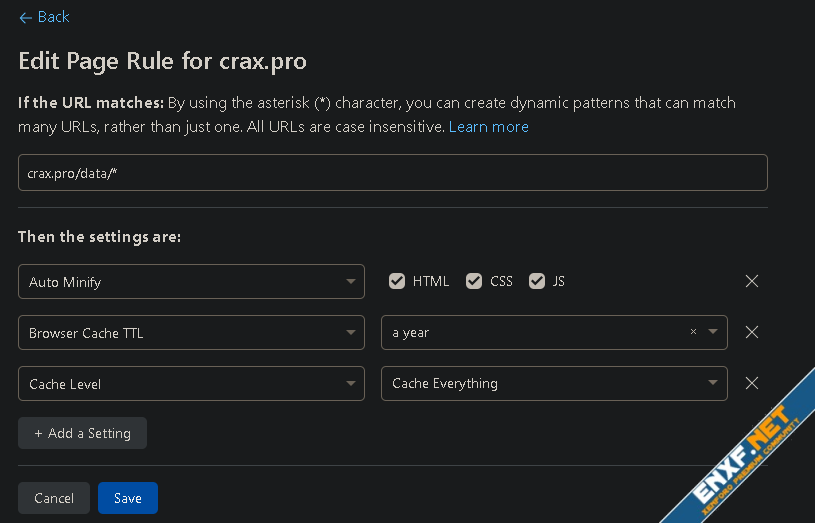
~3: Under this directory lies avatar images and most of other image
[ NOTE: I WOULD ADVICE MAKE A DIRECTORY IN /data/mydata : where u keep your node icons and forum logos/banners or shits like those that are like image shit so they're cached ]

Then it will look smth like this:

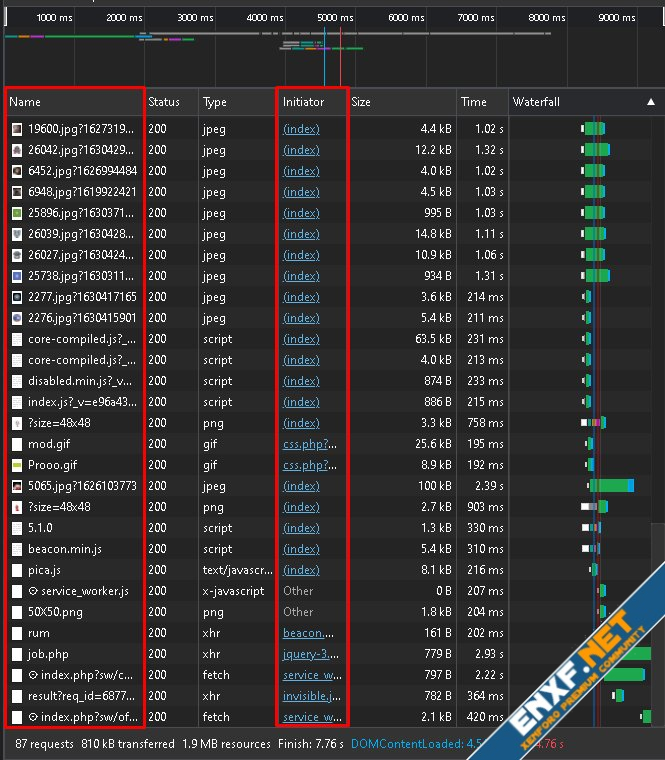
Result will be as I showed u open Network tab in Dev tools of your browser and thank me later <3
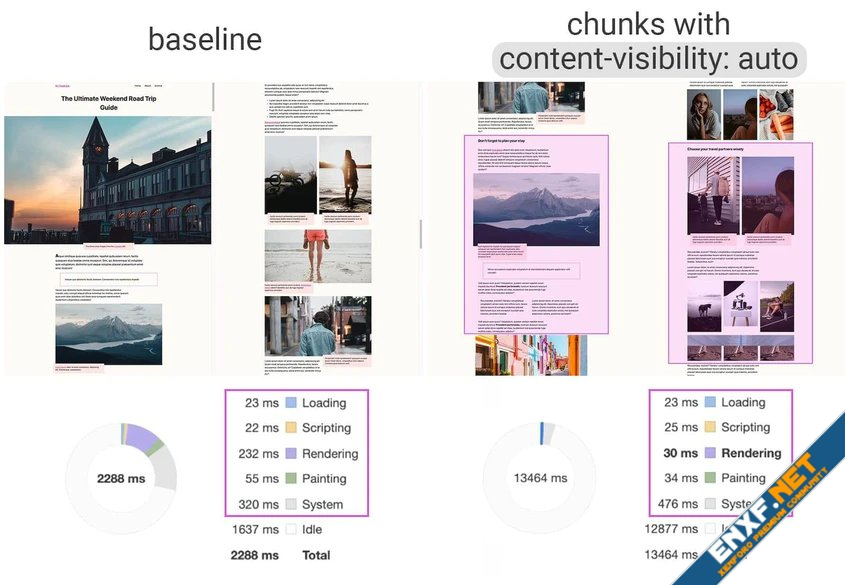
9: Fix Too Much Rendering
Baseline: What we all normally use
Chunks: What it will become later

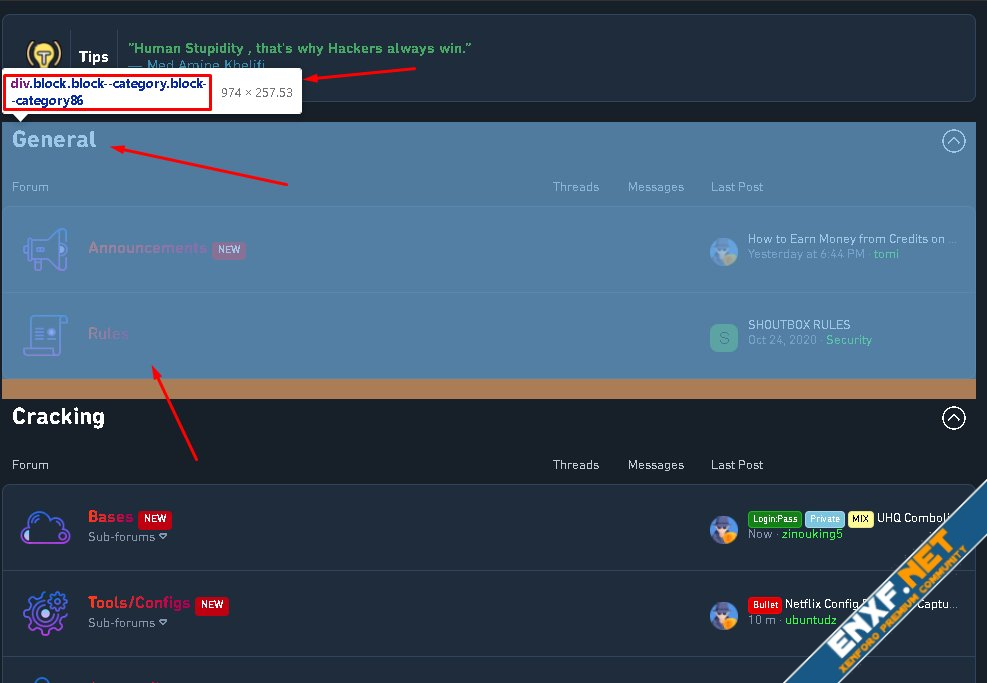
1: Inspect Element your main page - focus on the category

2: Write that exact name down in notepad or whatever [ex: div.block.block--category.block--category86 ]
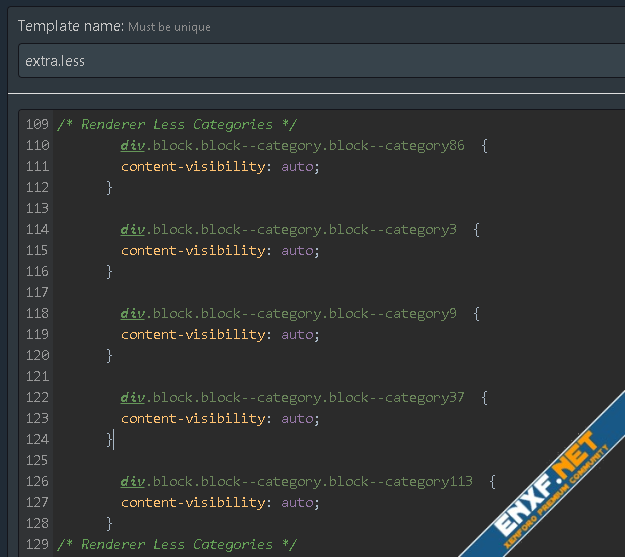
3: open Extra.Less from your ACP and past the above like this:
4: Repeat this process for all categories [NOTE: Make sure they're below the page fold (The actual page without scrolling down - Not visible on initial load)

5: Same thing can be applied to sidebar but it might break your website, so do it while utilizing some brain cells
NOTE: If your website fucks up just remove the code and leave it as it is because the theme might already be doing smth else bla bla bla (Test on PC and Phone)
Watch this video maybe might clear some doubts:
https://egghead.io/lessons/css-use-content-visibility-auto-to-improve-initial-page-load-time
More details:
https://web.dev/content-visibility/
Your done!
Once again check PageSpeed Rating of your website and compare with old ones before u started:
https://developers.google.com/speed/pagespeed/insights/
[POST THEM BELOW!!!]
Additional checking can be done using this site:
https://www.webpagetest.org/
[It gives a lot of good info about how your website reacts to every aspect and u shall notice a lot of data is now cached and compressed thanks to me hhh xD]
Thanks for your time I'm sure this helped <3
You may or may not use all options but at the end u will find your forum more responsive then before and I can guarantee that
Go here: https://developers.google.com/speed/pagespeed/insights
Enter your website url and analyze it
Then screenshot both Mobile+Desktop ratings and save them!
Enter your website url and analyze it
Then screenshot both Mobile+Desktop ratings and save them!
1: Minify CSS/HTML/JS
How to enable it?
Just head over to https://dash.cloudflare.com/ and register/login
add you website and they will ask if u need Auto Minify[So enable it for all three as below]
Brotli also helps so don't forget to enable it
Auto Minify removes unnecessary characters from your source code (like whitespace, comments, etc.) without changing its functionality.
Minification can compress source file size which reduces the amount of data that needs to be transferred to visitors and thus improves page load times.
Minification can compress source file size which reduces the amount of data that needs to be transferred to visitors and thus improves page load times.
1.1: Caching using Cloudflare[CDN]:
CF also helps us with cache by acting CDN for our websites
Go to your Dashboard > Caching > Configuration
Scroll down to Browser Cache TTL and Change it to 1 Year
The Browser Cache TTL specifies how long cached files will remain in your visitor’s browser cache. This expiration time is what Cloudflare will set unless longer time periods are specified at your web server.
A longer expiration time ensures faster load times for repeat visitors. However, a longer expiration time also means slower update times if those files are modified.
To learn more about Browser Cache TTL see here.
Note: You can also increase the cache expiration by specifying a longer cache time on the origin server, or you can set a different Cache Expiration for a specific path or resource using the Page Rules app. Cloudflare will use whichever value is longer between your origin server cache headers and your Cloudflare setting
A longer expiration time ensures faster load times for repeat visitors. However, a longer expiration time also means slower update times if those files are modified.
To learn more about Browser Cache TTL see here.
Note: You can also increase the cache expiration by specifying a longer cache time on the origin server, or you can set a different Cache Expiration for a specific path or resource using the Page Rules app. Cloudflare will use whichever value is longer between your origin server cache headers and your Cloudflare setting
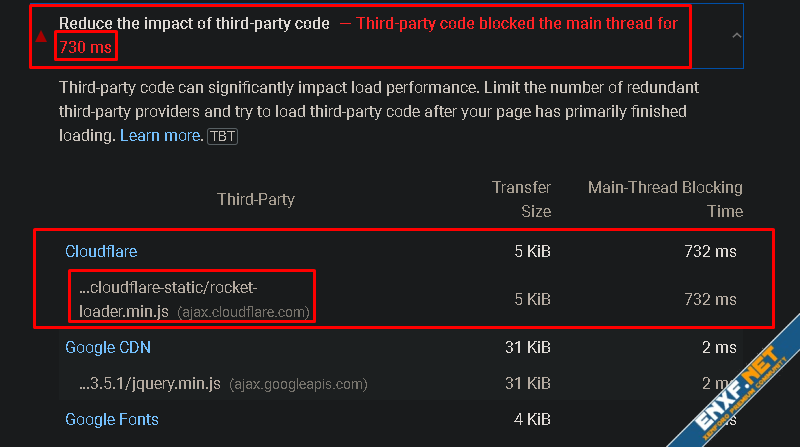
While doing some work with PageSpeed insight I found a flaw in Cloudflare too

Rocket Loader took 732ms of the page load for doing what?eh.......To slow it down xD
But it slows down the page so I just disabled it from Cloudflare settings
- Open your website on Cloudflare
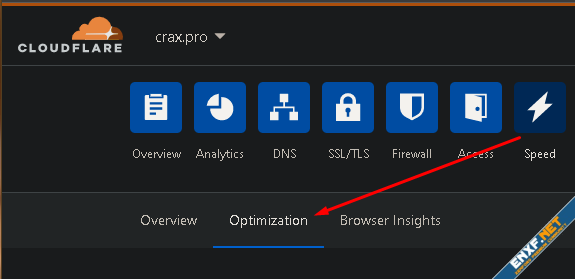
- Go to Speed then Optimization

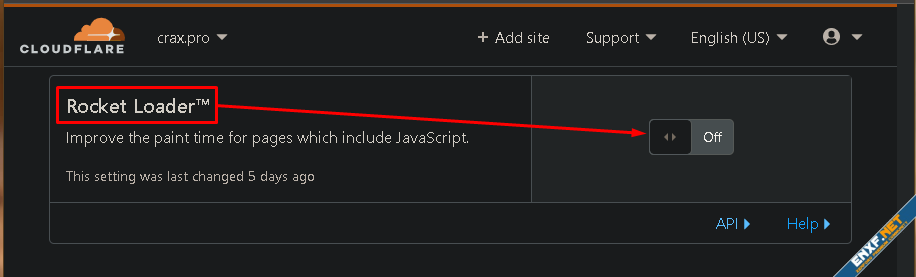
- Scroll down and u may find Rocket Loader

- Turn the bad boy off and move to step 2 xD
Note: I saw other people also doing same thing bcs it delayed the page load by 700-1500ms in most cases[WHY? IDK!!! Someone if knows explain or maybe im wrong not 100% sure]
Rocket Loader took 732ms of the page load for doing what?eh.......To slow it down xD
What does Rocket Loader do?
Rocket Loader improves paint times for pages that include Javascript. Visitors will have a better experience by seeing content load faster and speed is also a factor in some search rankings.But it slows down the page so I just disabled it from Cloudflare settings
- Open your website on Cloudflare
- Go to Speed then Optimization
- Scroll down and u may find Rocket Loader
- Turn the bad boy off and move to step 2 xD
Note: I saw other people also doing same thing bcs it delayed the page load by 700-1500ms in most cases[WHY? IDK!!! Someone if knows explain or maybe im wrong not 100% sure]
2: Improvements through .HTACCESS [APACHE ONLY!]
Everyone will be familiar with apache and its daily use nowadays. There are others like nginx/litespeed...But I wont recommend using those bcs the code I'm giving is for apache only[I guess so xD]
Go to your server/host and open the main directory.
Then open the .htaccess file
Paste this code AT THE BOTTOM
Code:
Paste: https://controlc.com/71ba05e9
Password: crax.pro
[I have constant use of the code and shall keep updating the paste so stay tuned;)]Well its a long and complex code. Ill just give a small explanation that the files being given to the user will be saved on his browser as long as they're used[1 year most] so he wont have to fetch them again and again which will improve the performance of your forum ETC.
3: Proper Caching
Basically Xenforo has its own caching methods that aren't defaultly enabled. I tried to understand them but it was kinda complex but so far I achieved some success in some points
What Xenforo says:
https://xenforo.com/docs/xf2/cache/#cache
Note: there are other cache providers and IDK how to use em much yet maybe ill get it in future and that will surely improve our forums.
- Go to your server/Host
- open file src/config.php
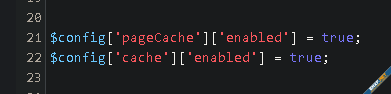
- Paste this code at the bottom:
Code:
$config['pageCache']['enabled'] = true;
$config['cache']['enabled'] = true;And save it
That's it cache will be started and will be working
NOTE: If you website goes down remove the code and it will start working again.
4: Optimizing Phone [My Most Fav xD]
Some people use AMP and yes it might be a lot worth it but its paid sadly
I have an alternative that might help [10-30 rating points will increase]
- Get this add-on:
https://xenforo.com/community/resources/browser-detection.7223/
[ Upload the files to your server/host before installation ]
- Then open src/config.php
- Paste this code[at the bottom below cache one]:
Code:
$config['pageCache']['onSetup'] = function (\XF\PageCache $pageCache) {
$pageCache->setCacheIdGenerator(function(\XF\Http\Request $request) {
return \SV\BrowserDetection\CacheHelper::getPageCacheId($request);
});
};Then save it
5: Reducing Fontawsome icons size:
A huge amount of fontawsome icons are grabbed every time u visit your forum.
Why? Bcs Xenforo has a load of FA5 icons all over the forum almost on every page!
Install this add-on:
https://xenforo.com/community/resources/font-awesome-manager.8407/
Well It was hard setting it up the 1st time[for me]
But ill tell u the best options so u dont get carried away:
- Install the add-on
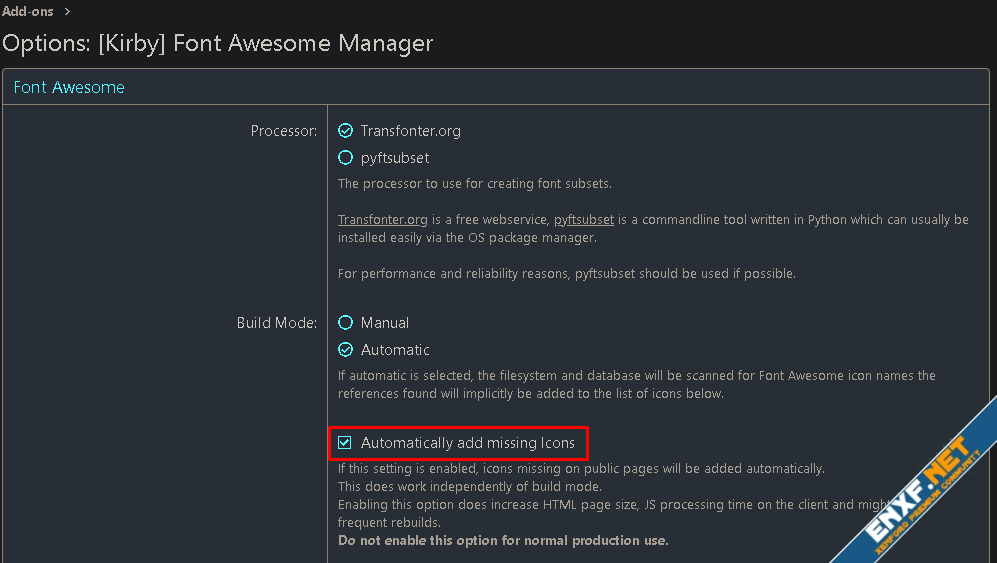
- Open options and check this:
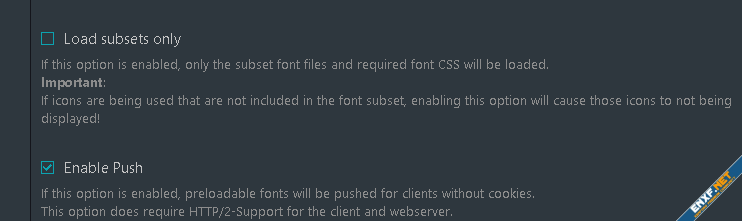
- Go down and uncheck Load subsets only option & CHECK PUSH:
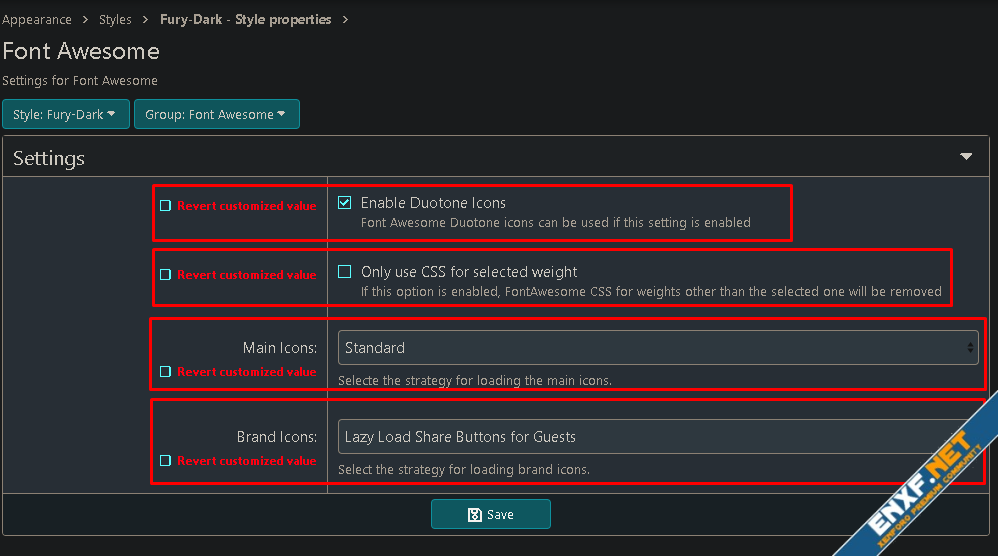
- Then Go to
- Appearance > Styles > Style properties > Font Awesome
If this happens make sure u followed all me steps
Read this if still:
https://xenforo.com/community/resources/font-awesome-manager.8407/field?field=faq
Read this if still:
https://xenforo.com/community/resources/font-awesome-manager.8407/field?field=faq
5.1: How to setup pyftsubset
Open your ssh and type these commands:
1:
Code:
apt full-upgrade2:
Code:
apt upgrade python3:
Code:
yum install python3-pip4:
Code:
python -m pip install --upgrade pip5:
Code:
pip install fonttools
Code:
apt install fonttools6:
Code:
pip install fonttools[ufo,lxml,woff,unicode]7:
Code:
pip install zopfliThen just check pyftsubset and the one below it [the path will be autoscrapped
6: Instant.page Code
instant.page uses just-in-time preloading — it preloads a page right before a user clicks on it.
Copy the snippet on the webpage then go to your forum
Search in ACP for PAGE_CONTAINER
then click in the box below press CTRL+F and type: /body
Past the snippet above the [/body] tag and save
7: Optimizing/Compressing Images:
Why? Bcs Images are them one of the reasons that cost u slow pageloads!
Too much heavy and useless PNG/JPG/JPEG/GIFS on our forums
How to resolve without a headache?
Install this add-on:
https://xenforo.com/community/resources/th-image-optimizer.5723
BUT!!!
There is work to do not just leave it like me[bcs I didnt know how to use it sometime ago xD]
Step 1: Install the add-on like u usually do idc how tf u do that.
Step 2: Open your ssh[Of your host/server/vps or whatever u use(ask your host if u dont have it and use putty to login no rocket science im sure its even possible on phone) & no its not possible without SSH]. Then type these commands and press enter each time separately:
Code:
apt install gifsicle
apt install pngquant
apt install jpegoptimStep 3:
Go here: /admin.php?options/groups/th_imageOptimizer
and do like this [or just make sure its that way] - I mean both of these options should be checked no shit
Step 4:
Go here: /admin.php?th-image-optimizer/providers/
Open each of these 3 and click on "Provider is active"
Step 5:
Go here: /admin.php?th-image-optimizer/
You just saved 50-70% storage and also stress on user browser to load heavy images and shit hehehe xD
8: Cache almost everything on user browser:
What's the idea behind this?
1st Load: Everything is fetched when u load a website(i.e. css, images, js, fonts, bla, blaa, blaaa)
2nd Load[reload]: Again everything is fetched considering smth might have changed (what can change?html and some shit[technical]
BUT!!!
CSS and all images stay static and don't change RIGHT? Fuk im right u dump bitch keep reading...
So we will download everything on 1st load and then next time load everything that doesent change[static data] from the browser disk]
EX:
1st Load [WHEN U JUST OPEN ANY SITE FOR 1ST TIME(try in incognito mode)]:
2nd Load [Reload the page]:
99% of every shit is loaded from disk/memory and server didnt have to do anything hehe BOOM
How to do it?
Pay me 500$ right now and ill tell ya
xD Im joking...fk the monies.... Love Homies <3
1: For this you need CloudFlare!!!!! open dashboard and select your website
2: Go to (Page) Rules:
3: Make 3 page rules:
~1: This one's for fun xD
~2: Cache your CSS!!! [This is the largest file on your website that slows it down so we hit the big guy]
~3: Under this directory lies avatar images and most of other image
[ NOTE: I WOULD ADVICE MAKE A DIRECTORY IN /data/mydata : where u keep your node icons and forum logos/banners or shits like those that are like image shit so they're cached ]
Then it will look smth like this:
Result will be as I showed u open Network tab in Dev tools of your browser and thank me later <3
9: Fix Too Much Rendering
content-visibility: the new CSS property that boosts your rendering performance
The content-visibility property, launching in Chromium 85, might be one of the most impactful new CSS properties for improving page load performance. content-visibility enables the user agent to skip an element's rendering work, including layout and painting, until it is needed. Because rendering is skipped, if a large portion of your content is off-screen, leveraging the content-visibility property makes the initial user load much faster. It also allows for faster interactions with the on-screen content. Pretty neat.
Baseline: What we all normally use
Chunks: What it will become later
1: Inspect Element your main page - focus on the category
2: Write that exact name down in notepad or whatever [ex: div.block.block--category.block--category86 ]
3: open Extra.Less from your ACP and past the above like this:
Code:
/* Renderer Less Categories */
div.block.block--category.block--category86 {
content-visibility: auto;
}
/* Renderer Less Categories */4: Repeat this process for all categories [NOTE: Make sure they're below the page fold (The actual page without scrolling down - Not visible on initial load)
5: Same thing can be applied to sidebar but it might break your website, so do it while utilizing some brain cells
NOTE: If your website fucks up just remove the code and leave it as it is because the theme might already be doing smth else bla bla bla (Test on PC and Phone)
Watch this video maybe might clear some doubts:
https://egghead.io/lessons/css-use-content-visibility-auto-to-improve-initial-page-load-time
More details:
https://web.dev/content-visibility/
Your done!
Once again check PageSpeed Rating of your website and compare with old ones before u started:
https://developers.google.com/speed/pagespeed/insights/
[POST THEM BELOW!!!]
Additional checking can be done using this site:
https://www.webpagetest.org/
[It gives a lot of good info about how your website reacts to every aspect and u shall notice a lot of data is now cached and compressed thanks to me hhh xD]
Thanks for your time I'm sure this helped <3