You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Resource icon
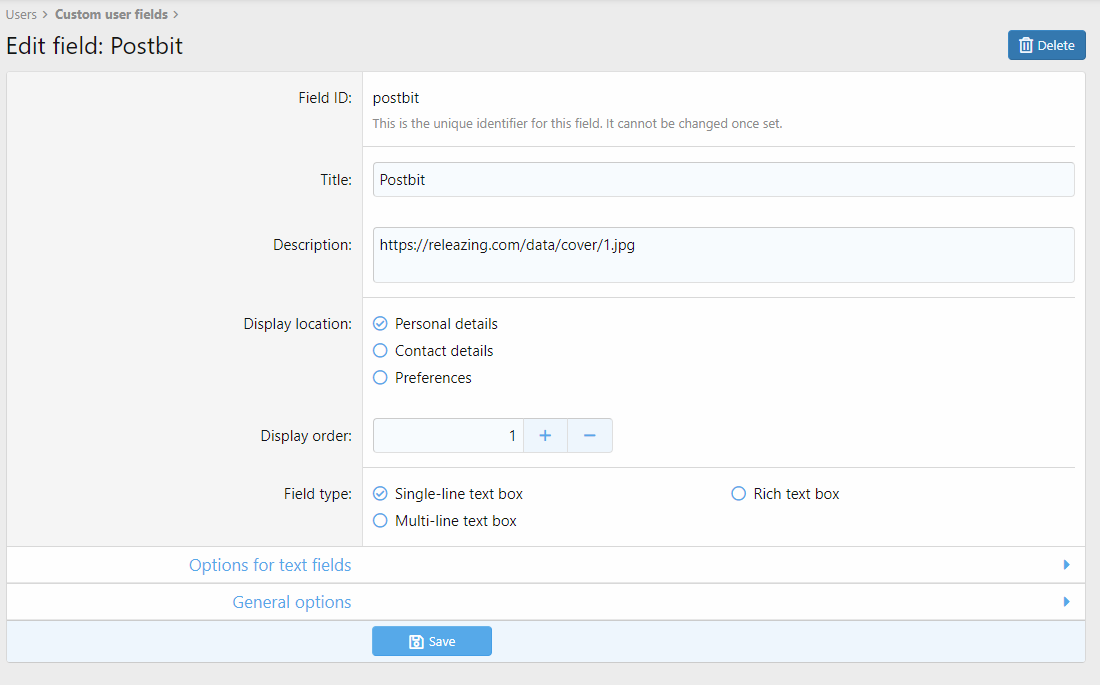
XF 2 Tip Postbit Background Custom Fields
- Thread starter Verss
- Start date
- Joined
- Nov 25, 2019
- Messages
- 5
- Points
- 13
Reputation:
You need put this too bro:
HTML:
Go message_macros, paste the code,
HTML:
<xf:if is="$user.Profile.custom_fields.profilebackground">
<div class="profilebackground" style="background-image: linear-gradient(180deg, #fff0, #141414), url({$user.Profile.custom_fields.profilebackground});"></div>
</xf:if>
after this.
HTML:
<xf:macro name="user_info"
arg-user="!"
arg-threadUserId=""
arg-fallbackName="">
Final Code View:
<xf:macro name="user_info"
arg-user="!"
arg-threadUserId=""
arg-fallbackName="">
<xf:if is="$user.Profile.custom_fields.profilebackground">
<div class="profilebackground" style="background-image: linear-gradient(180deg, #fff0, #141414), url({$user.Profile.custom_fields.profilebackground});"></div>
</xf:if>
HTML:
<section itemscope itemtype="https://schema.org/Person" class="message-user">
and add this as inline.
CSS:
style="position: relative;"
Final Code view:
<section itemscope itemtype="https://schema.org/Person" class="message-user"
style="position: relative;">
Last edited:
- Joined
- Feb 3, 2019
- Messages
- 28
- Points
- 23
Reputation:
- Joined
- May 25, 2019
- Messages
- 1,388
- Points
- 523
Reputation:
- Joined
- Feb 8, 2023
- Messages
- 79
- Points
- 8
Reputation:
- By ForumFlake
- Joined
- Feb 3, 2019
- Messages
- 28
- Points
- 23
Reputation:
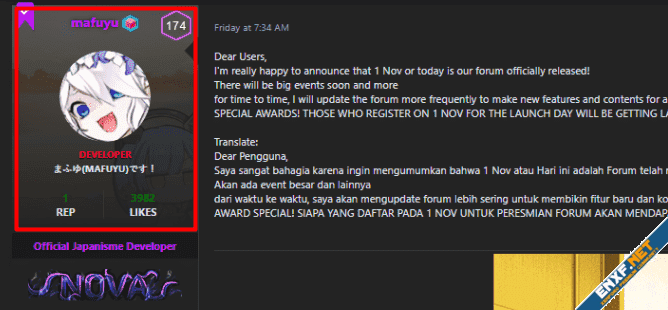
I already achieved it, some idea on how to modify the size of the block or how I should look to change the size as in this image.

- Joined
- Apr 3, 2020
- Messages
- 206
- Points
- 53
Reputation:
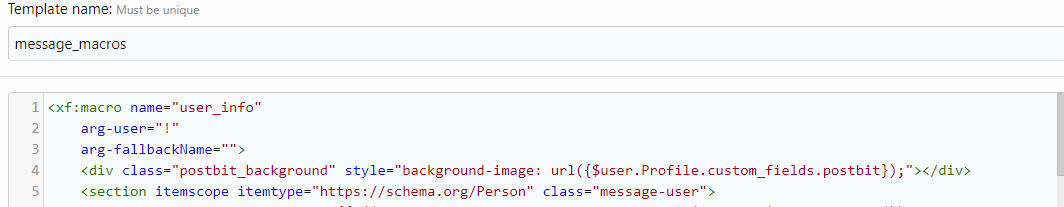
message_macros
There's no
arg-threadUserId=""
Anyway I added the code.
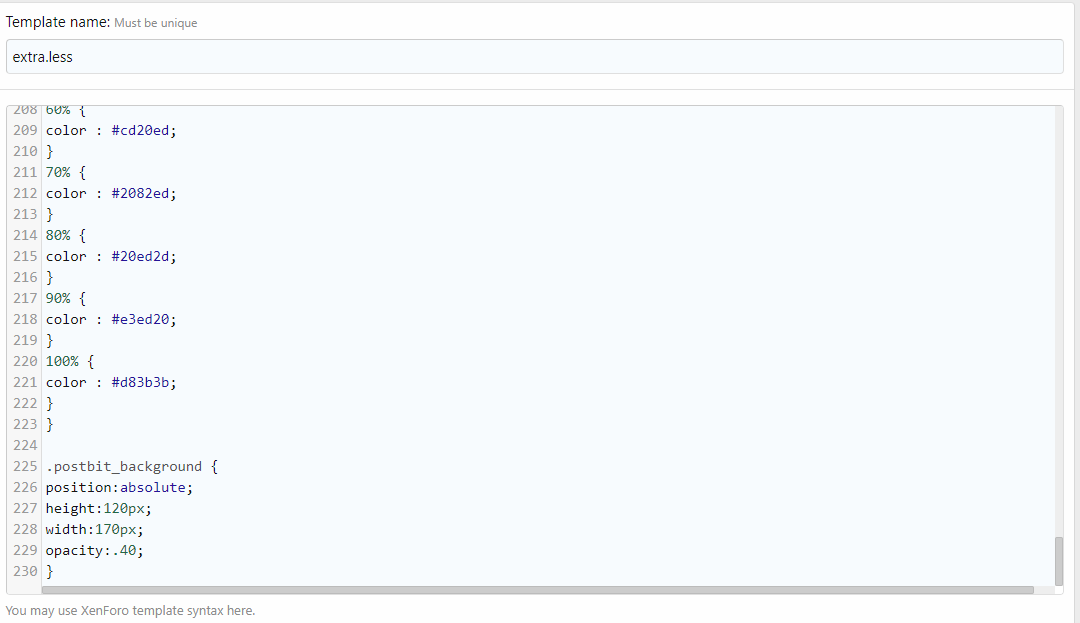
extra.less

doesn't work.
then I also added the following:
still not working.
There's no
arg-threadUserId=""
Anyway I added the code.
Code:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">
<div class="postbit_background" style="background-image: url({$user.Profile.custom_fields.profilebackground});"></div>extra.less
Code:
.postbit_background {
position:absolute;
height:120px;
width:170px;
opacity:.40;
}doesn't work.
then I also added the following:
Code:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">
<xf:if is="$user.Profile.custom_fields.profilebackground">
<div class="profilebackground" style="background-image: linear-gradient(180deg, #fff0, #141414), url({$user.Profile.custom_fields.profilebackground});"></div>
</xf:if>
<section itemscope itemtype="https://schema.org/Person" class="message-user" style="position: relative;">still not working.
- Joined
- Feb 3, 2019
- Messages
- 28
- Points
- 23
Reputation: