You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF2 Style [PixelExit] Flat Awesome + 2.2.14
No permission to download
- Author ENXF NET
- Creation date
- Featured
Changes
Fixes
- Removed template "xb_canvas" as it was no longer used (all Canvas HTML edits are inside PAGE_CONTAINER now)
For those with a customized PAGE_CONTAINERE, if merge does not work then you can apply the update manually by doing the following.
- Boxed navigation wasn't stretching with alternate page width
- The search bar in sub-navigation now has some spacing on the right side
- Space added before our copyright so it's not touching the default XF copyright.
- Sticky sidebar had no spacing when sub-nav was floating as well
- Removed an unnecessary line at the end of "jquery.qtip.min.js" causing a server error in some cases
- Mod selected color wasn't working if the alternate background on discussion items was enabled
Open PAGE_CONTAINER
Find (click inside the editor and hit ctrl-f):
Replace with:Code:<xf:if is="$rootBreadcrumb AND $rootBreadcrumb.href != $xf.uri">
Find:Code:<xf:if is="$rootBreadcrumb AND $rootBreadcrumb.href != $xf.uri AND $rootBreadcrumb.href != $xf.fullUri">
Replace with:Code:<xf:if is="$selectedNavEntry && $selectedNavEntry.href && $selectedNavEntry.href != $xf.uri && $selectedNavEntry.href != $rootBreadcrumb.href">
Find:Code:<xf:if is="$selectedNavEntry AND $selectedNavEntry.href AND $selectedNavEntry.href != $xf.uri AND $selectedNavEntry.href != $xf.fullUri AND $selectedNavEntry.href != $rootBreadcrumb.href">
Replace with:Code:<xf:foreach loop="$breadcrumbs" value="$breadcrumb" if="$breadcrumb.href != $xf.uri">
Then hit SAVE AND EXIT.Code:<xf:foreach loop="$breadcrumbs" value="$breadcrumb" if="$breadcrumb.href != $xf.uri AND $breadcrumb.href != $xf.fullUri">
These are the only changes assuming you're upgrading from our 2.1.8 version.
This is a rather large style update that brings new features, improves compatibility for third party plugins, and also squashes some bugs!
It's very important you read the official announcement thread for this update prior to upgrading, You can view the thread here
Hello everyone, we're pushing our 2.1.8 updates out today. Once you receive the email you'll be able to download it immediately with an active license via your purchase area.
This is an extremely large update that may break your style depending on the extent of your customizations. For this reason, I'm recommending a slightly different upgrade process over our usual approach. Please read below to view the upgrade instructions.
Before Upgrading
As always, backup your current styles before importing the new version. Backing up is simply exporting your current styles before upgrading. Check out our documentation on how to backup your style if you have further questions.
Upgrading your style
For this specific upgrade, the official recommendation is to do as follows:
1.) Download and extract the update package from the license area.
2.) Import the style XML as a brand new style, do not overwrite your existing parent style.
3.) Export your current child style that's live on your site, and import under the brand new version you imported in step 3.
4.) Check for any discrepancies by switching to the new style. If you see no outstanding issues you can either remove the old styles or import the new updated style from the download package and overwrite the current parent style.
Upgrade assistance (free)
Need professional upgrade assistance? For this specific update and assuming you're on one of our latest versions of our styles, we're offering a free update service for any active license. If you've already updated your XenForo software to the latest version (2.1.8 Patch 2 as of this post) simply submit a ticket with an admin login that has appearance access and we'll process the update.
Troubleshooting
If you've updated your style and your site appears to be incorrect in any way please do submit a ticket and we can help as fast as possible. Normally if something is off right after an update it's usually down to an outdated template issue.
New
Changes
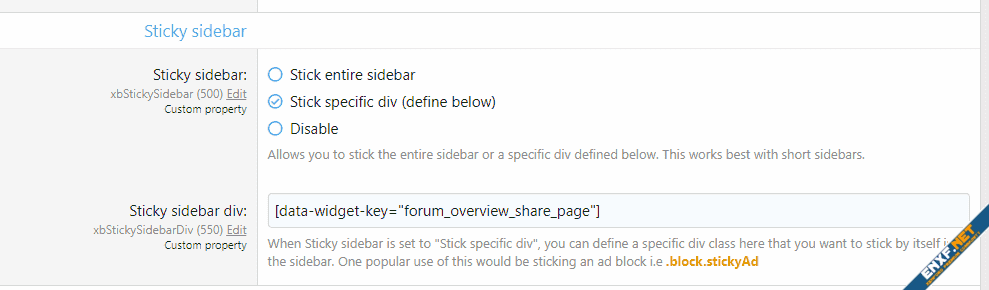
- New "Stick specific div" under sticky sidebar option. This allows you to easily define a class of a block such as a widget to stick just that in the sidebar.
- New Sidebar off-canvas option. Now in mobile, you have the option to load in the sidebar content via a toggle switch
- Notices are completely reworked with more customization options. Easily adjust all notices in Style properties -> Notices
- Added style switch link to the off-canvas menu
- New search location: sub-navigation, this obviously won't work if you disable the sub-navigation
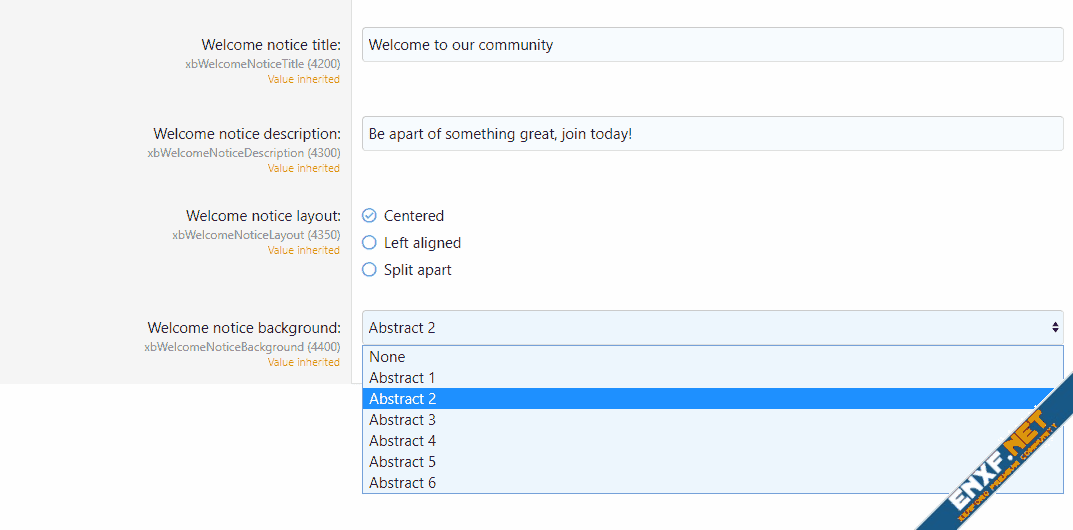
- New Welcome notice layout (Centered text/Left-aligned/Split apart)
- New Welcome notice background images
- New Sticky staff bar option
- New HTML level classes: "style-light" and "style-dark" you can use to style when the color palette is set to light/dark.
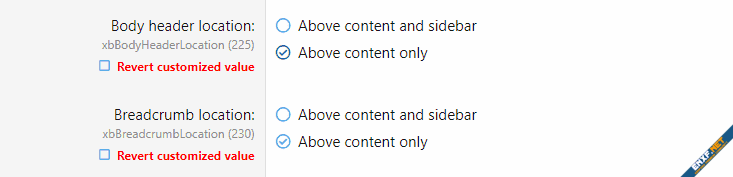
- New ability to move top breadcrumb within the main content area (cut off at sidebar)
- New ability to move page title and call-to-action buttons within the main content area (cut off at sidebar)
- New "customScrollJumpButtons" helper
- New option to change the off-canvas menu (Style properties -> Miscellaneous -> Off-canvas style)
- New option to reduce the padding in mobile, useful for styles that use larger than normal padding (Style properties -> Borders and spacing)
- New font families added to Custom Fonts dropdown (Style properties -> Typography)
Fixes
- Removed style property "xbSidebarSpacer" as it wasn't being used
- Re-approached the entire sticky sidebar setup, uses pure CSS not instead of loading additional JS
- Overlays now inherit content background instead of the page background
- Footer list CSS will now only target lists with the "footerList" class
- Changed the background of 'badgeHighlighted' to inherit @xf-paletteAccent3 which is primarily used for alert colors
- The text-based logo will now inherit the header background-color
- Removed bottom border on the arrow when sticky and FA icons above are enabled
- Added .p-sidebar .block-header's into the custom typography classes
- All styles now inherit the input field background color from the Basic colors property
- Cookie notices will no longer have text coloring issues
- Node helper text (Option to show custom CSS for custom icons) should be easier to view now
- Sidebar position - Disabled is now removed. I had good intentions behind this but you should really control the content of the sidebar using the widgets (removing the locations they're displayed).
- Removed Welcome Notice sidebar position, this should really be handled by the widget system by calling our xb_welcome template in an HTML widget.
- Re-designed sidebar login form to look cleaner and colors will now look better on every style
- Removed "Stretch sub-navigation only" option - This just doesn't look good in almost any scenario
- Removed Block body "xbBlockBody" - This class is in too many places to really do anything with
- Re-approached the search function when it's displayed a full input field. Now expands upon clicking it rather than having to use the icon. Additionally, it's far easier to style now
- NEW indicator re-approached to use pure CSS instead of inserting HTML. Same style property
- Login + Register page links now use underlines to make them more prominent
- Button hover actually works now, will target most of the primary buttons
- Made some adjustments to the debug styling
- Increased page default page width from 1200px to 1300px
- Welcome notice CSS will now only load when it's in use
- Dual column nodes inherit default XF padding now instead of hardcoded values.
- Moved toggle sidebar down to the footer links where the other toggle setting (page width) is.
- Framework's custom sidebar CSS will now only load on pages with sidebars
- Sidebar login CSS will now only load when the block is loaded
- Class name: ForumStyleClassic changed to layout-classic
- Class name: ForumStyleBoxed changed to layout-boxed
- Class name: ForumStyleDefault changed to layout-default
- Class name: html.logged-in no longer used, XF has it by default:
Code:html[data-logged-in="true"]- Class name: html.logged-out no longer used, XF has it by default:
Code:html[data-logged-in="false"]- Highlight block inherits the normal "featured border size"
- Removed: Body inner CSS property
- Reverted "node_list.less" template edits and moved into respective templates
- Moved xb_search into page_container as a macro for better compatibility
- Re-styled breadcrumbs to match closer to XF's default look. This provided the content to be pushed up further even if by a little. You can achieve the old look by going to Style properties -> Page setup -> Breadcrumb removing the top and bottom line of the EXTRA box to get rid of the CSS comment.
Some key features of the update
- Footer position: copyright will now show even without any branding
- Canvas setup no longer has extra spacing in mobile on top
- Large message avatar had a few issues, now loading appropriate in all scenarios.
- Default text-based avatars will now have the proper vertical alignment
- When in the copyright location, footer links will now inherit the "Copyright block"
- Topbar visitor links will no longer inherit navigation padding
- The left sidebar will no longer above the content in mobile, will push to the bottom of content now
- Message arrows will now inherit the background color if one is set from Style properties -> Messages -> Message block
- Full-width box-shadow removed when the nav isn't stretched and is stickied
- Navigation icons will now transfer over to the off-canvas menu
- Discord "block" setting was not showing a background-color
- When visitor tabs are in the top bar, the additional search parameters now correctly show
- Added a workaround for an Edge bug while using the canvas page layout in RTL mode
- Breadcrumb arrows will now inherit the color of the breadcrumb property
- Page assets mobile view corrected in certain areas
- Now when there is no "Custom Font Targets" set, the style will not break
- NEW indicator now works on all nodes, would not work previously on specific node-setups
- Removed extra border when using the "Node spacers" option
- Removed specific links in Off-canvas to avoid duplicate links e.g. "Your Content / Your Media" would link to the same area
- Top bar CSS will now only load if it's enabled
- * Symbol was always showing when the discussion list icons were enabled (meant you had posts in that thread)
- Message user icons now extend to custom user fields
I talked about some of the items in a post back in February which you can find here. I'll reiterate some points and add some new items now. One big change to post that is that I've pulled the Dark Mode from this release, sadly. As testing went on I realized the feature would require a ton of support for all the various setups and it's just not ready for release at this time. I'm not one to put in a feature that will be broken for the majority of users out there.
Clean-up and add-on compatibility
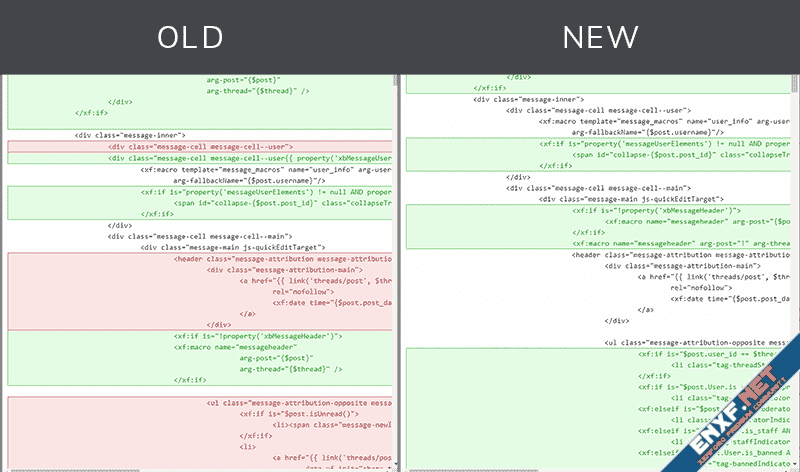
I've always strived to make our styles flexible yet stick to the core fundamentals of XenForo. The more features we add, the less compatible they become with third-party plugins. While I will always be willing to help debug provide a fix for conflicts if I can, the goal in this update was to potentially help prevent those conflicts from happening in the first place. I mentioned the template PAGE_CONTAINER being cleaned up, here's another example of before/after. Red is where we've changed/modified the default XenForo code, green is simply new code being added. Ideally, the less red the better

To be clear, I've done this in every template I can without breaking our custom functionality.
Sticky components
The 2.1.8 release allows you to now stick the staff bar with you as you scroll down the screen. You can enable sticky staff bar by going to: Style properties -> Header and navigation and checking the "Sticky staff tools bar". Additionally, I've completely re-approached our sticky sidebar. Before we use using a partially built-in XenForo function to achieve it. We've switched to a CSS position: sticky approach that is widely compatible across most browsers. With this change we've added the ability for you to stick specific individual blocks, this is quite useful for sites who may want the share block or an ad to scroll with the user.

Complete notice revamp
Notices in XenForo have always struggled in terms of making them easily compatible with each individual style. With this update, we've released a new set of properties to help customize your notices even further.
Welcome notice: First up in regards to our custom Welcome notice, we've added properties to allow you to make them even more appealing than ever. The following properties can be found under Style properties -> Notices:
- Welcome notice layout (Centered/Left-aligned/Split Apart)
- Welcome notice background (Pre-defined transparent patterns to attach to your welcome notice)

Default notices: Each notice style such as Primary, Accent, Dark, Light, and Custom now have properties that can be found in Style properties -> Notices. You can change the background and text color as the click of a color wheel now for each type of notice.
Cookie and push notice: The notice that appears at the bottom of the site used for things such as the cookies and push notifications can now be set to your desired notice type. You can use Primary, Accent, Dark, Light, and Custom which inherit from the default notices as mentioned above.
Various moveable elements
One popular request over the years has been the ability to move certain elements around, specifically in regards to the title and breadcrumb area. Now, you can easily control where your title and breadcrumb go where it's extending out above the content and the sidebar or cutting off at the sidebar. Depending on your site, this can make for a nice unique look!
The properties can be found under Style properties -> Miscellaneous


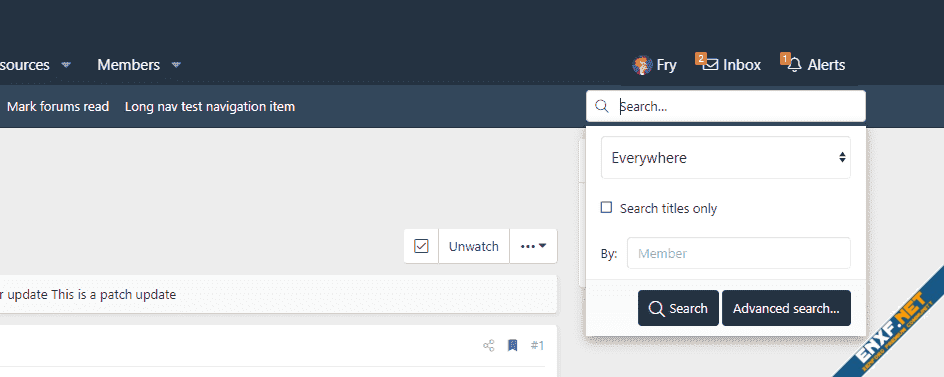
Search bar changes
With this release, we've adjusted the way the search functions when in certain positions. It now works closer to how the original XF1 search bar was in that clicking on it will activate the entire menu. Previously the UI was a little confusing to some due to the advanced search fields being available in a dropdown that had to be clicked first. This only activates while in the Header/Sub-navigation. Speaking of the sub-navigation, you can now easily place the search thereby setting it under Style properties -> Header and navigation -> Search location:

Some of the larger style-specific changes
- Evolve
- Color adjustments made around the site for increased usability
- All color schemes now ship out as optional child styles, if you only plan on using a single color this is useful as the color palette will function across all of the style properties
- Omni
- Stretch nav now working properly
- All color schemes now ship out as optional child styles, if you only plan on using a single color this is useful as the color palette will function across all of the style properties
- Fusion Gamer
- Primary font-family changed from Montserrat to Ubuntu, you can change this back if you'd like by going to Style properties -> Typography
- Button colors adjusted for better visibility
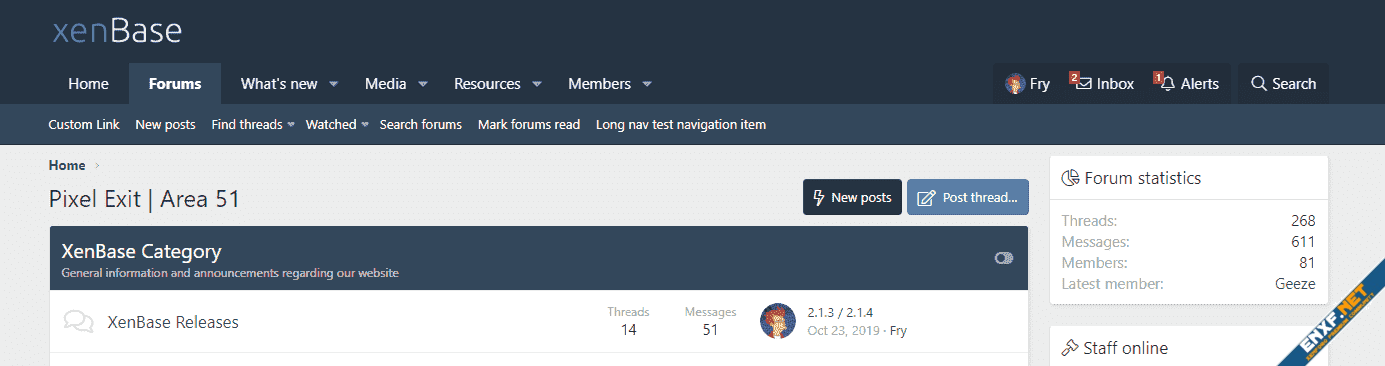
- XenBase
- Dark style now included for free
This update simply fixes the outdated templates that are appearing on the latest version of XF (2.1.5a). You must be running XenForo 2.1.5 to use this version. If you've already applied the edits here:
https://pixelexit.com/threads/quick-notice-on-2-1-4-updates.10193/
then there is no need for you to apply this update. We have a massive update in progress that I'm excited to share more details in the near future.
This update brings the style up-to-date with XenForo 2.1. Please take a backup (export) of your styles before upgrading. For a full change-log along with upgrade/install instructions please see our announcement thread: pixelexit.com/threads/2-1-style-updates.7816/
All current license holders can download your update here: pixelexit.com/products/purchases
