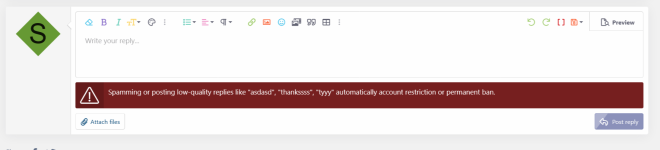
.warning_below_post {
color: #fff;
background-color: #761f1f;
border-radius: 3px;
padding: 5px;
display: flex;
margin: 10px 0;
line-height: 2;
}
.warning_below_post:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 300;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f071";
font-size: 2.4rem;
line-height: 1;
align-items: center;
display: flex;
margin: -10px 10px -10px -10px;
margin: -5px 10px -5px -5px;
background: rgba(0,0,0,0.15);
padding: 10px;
border-radius: 3px 0 0 3px
}