You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
xF2 Add-on Whats. The name
- Thread starter ilona
- Start date
- Joined
- Nov 25, 2022
- Messages
- 720
- Points
- 253
Reputation:
- Joined
- Mar 15, 2023
- Messages
- 93
- Points
- 28
Reputation:
- Joined
- Nov 25, 2022
- Messages
- 720
- Points
- 253
Reputation:
- By Zer01ne
And also name of this addon please
However, there is an addon to improve the mention system which is here - https://enxf.net/threads/user-mentions-improvements.368
- Joined
- Nov 25, 2022
- Messages
- 720
- Points
- 253
Reputation:
Anyone know this addon?
This info is in every thread…
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
I think he uses ads manager by siropu i tried it and this is what happened
I'm not sure if this is what he used but I made a way to do it
if you have these addons. Ads Manager by siropu goto list ads Create Ad then click Code Ad any name of ads you want
find the code box here put the warning you want
in position click Thread view then click below messages
just put a div class and mention it in extra.less so you can modify the design enjoy.
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
I think it's a custom template modification because I don't see any addons on his site that he used for the addons you're asking about
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
you can also use the widget using HTML
- Joined
- Mar 15, 2023
- Messages
- 93
- Points
- 28
Reputation:
- By ilona
you can also use the widget using HTML
↑View previous replies…
UNKNOWN PHplease share it with us, i wanna add it into my forum hehe
Darkside12Go to ACP then Widget
Check the Advance mode option
then save
Goto extra.less then add this code
enjoy
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
- Joined
- Sep 10, 2021
- Messages
- 66
- Points
- 28
Reputation:
- Joined
- Mar 17, 2021
- Messages
- 10
- Points
- 13
Reputation:
- By Darkside12
I will do it for you just tell me if you want
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
- By UNKNOWN PH
please share it with us, i wanna add it into my forum hehe
- Add Widget
- Title ( Any title )
- Check Thread view: Below messages
Code:
<div class="warning_below_post">
Spamming or posting low-quality replies like "asdasd", "thankssss", "tyyy" automatically account restriction or permanent ban.
</div>Check the Advance mode option
then save
Goto extra.less then add this code
Code:
.warning_below_post {
color: #fff;
background-color: #761f1f;
border-radius: 3px;
padding: 5px;
display: flex;
margin: 10px 0;
line-height: 2;
}
.warning_below_post:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 300;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f071";
font-size: 2.4rem;
line-height: 1;
align-items: center;
display: flex;
margin: -10px 10px -10px -10px;
margin: -5px 10px -5px -5px;
background: rgba(0,0,0,0.15);
padding: 10px;
border-radius: 3px 0 0 3px
}enjoy
- Joined
- Mar 15, 2023
- Messages
- 93
- Points
- 28
Reputation:
- Joined
- Jun 9, 2019
- Messages
- 648
- Points
- 73
Reputation:
- By UNKNOWN PH
@UNKNOWN PH
something is wrong....
when i add widget, ask me about widget definition"
View attachment 34601 View attachment 34602
- Joined
- Jan 20, 2022
- Messages
- 411
- Points
- 53
Reputation:
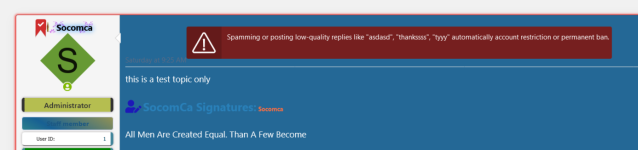
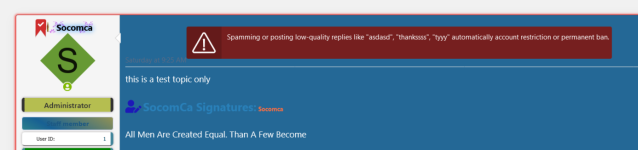
you wanted like this right or something like this

you will need to go to post_micro and look for
add this above it
and just add the css codes to extra less
for it to sit right you want to change this
set the 10px to auto

you will need to go to post_micro and look for
HTML:
<ul class="message-attribution-opposite message-attribution-opposite--list {$oppositeClass}">add this above it
HTML:
<div class="warning_below_post">
Spamming or posting low-quality replies like "asdasd", "thankssss", "tyyy" automatically account restriction or permanent ban.
</div>and just add the css codes to extra less
for it to sit right you want to change this
HTML:
margin: 10px 0;set the 10px to auto
- Joined
- Mar 15, 2023
- Messages
- 93
- Points
- 28
Reputation:
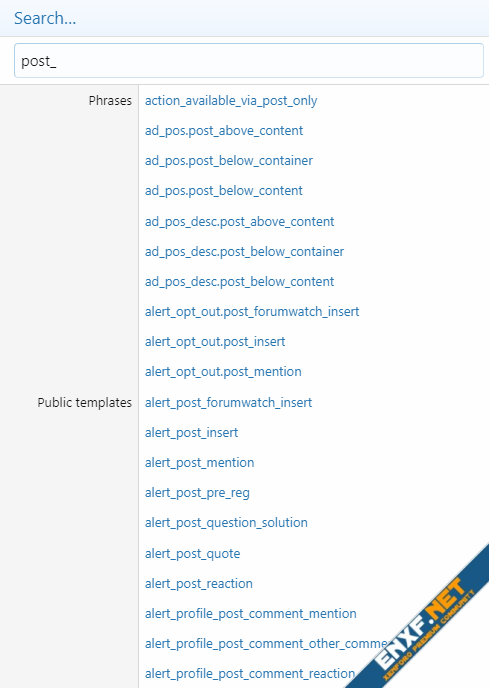
there is no "post_micro"

- Joined
- Jan 20, 2022
- Messages
- 411
- Points
- 53
Reputation:
- Joined
- Jan 20, 2022
- Messages
- 411
- Points
- 53
Reputation:
there is no "post_micro"
View attachment 34604
- Joined
- Mar 15, 2023
- Messages
- 93
- Points
- 28
Reputation: