- Joined
- May 13, 2021
- Messages
- 91
- Points
- 28
Reputation:
What about for this one (xenforo forum)!

Expanded!

Expanded!
↑View previous replies…
Samuelplease share the website link in DM
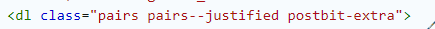
Samuel1. Go to message_macros add postbit-extra after pairs pairs--justified see pic

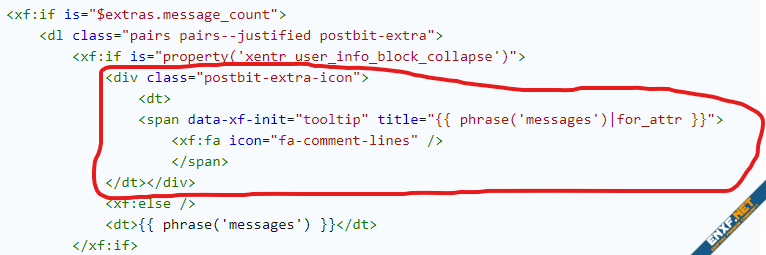
2. add this code for icon
see pic

3. add class="postbit-extra-dd" in dd see pic

4.add css to extra.less
- Joined
- Mar 22, 2022
- Messages
- 6
- Points
- 11
Reputation:
- By Shubnam
↑View previous replies…
- Joined
- Jan 21, 2022
- Messages
- 864
- Points
- 153
Reputation:
- By Splicho
- By Suphawat
2. add this code for icon
Code:
<div class="postbit-extra-icon">
<dt>
<span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}">
<xf:fa icon="fa-comment-lines" />
</span>
</dt>
</div>3. add class="postbit-extra-dd" in dd see pic
4.add css to extra.less
Code:
.postbit-extra {
display: flex;
background: #40495f;
align-items: center;
margin: 5px 0;
border-radius: 5px;
height: 30px;
padding-left: 4px;
box-shadow: 0 1px 3px #141921;
}
.postbit-extra-icon {
padding: 10px;
background: #4d5871;
margin-right: 0.4rem;
margin-left: -4px;
width: 35px;
}
.postbit-extra-dd {
margin: 0 7px 0 auto !important;
}
↑View previous replies…
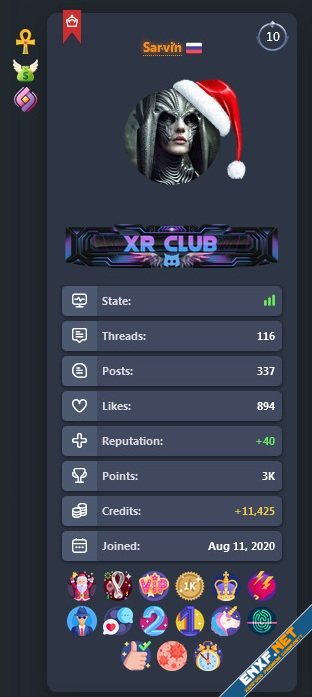
SuphawatIt didn't work out for me. I did it like your tutorial. It didn't come out like you see in the photo.

Here is what I made from your tutorial

- Joined
- Mar 23, 2021
- Messages
- 86
- Points
- 18
Reputation:
- By jhoancito
1. Go to message_macros add postbit-extra after pairs pairs--justified see pic
View attachment 32424
2. add this code for icon
see picCode:<div class="postbit-extra-icon"> <dt> <span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}"> <xf:fa icon="fa-comment-lines" /> </span> </dt> </div>
View attachment 32425
3. add class="postbit-extra-dd" in dd see pic
View attachment 32426
4.add css to extra.less
Code:.postbit-extra { display: flex; background: #40495f; align-items: center; margin: 5px 0; border-radius: 5px; height: 30px; padding-left: 4px; box-shadow: 0 1px 3px #141921; } .postbit-extra-icon { padding: 10px; background: #4d5871; margin-right: 0.4rem; margin-left: -4px; width: 35px; } .postbit-extra-dd { margin: 0 7px 0 auto !important; }
Here is what I made from your tutorial
