You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
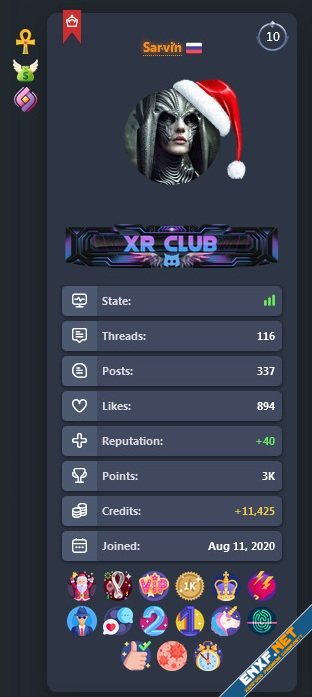
Xenforo 2.1 postbit like this
- Thread starter interforo
- Start date
- Joined
- Oct 14, 2022
- Messages
- 33
- Points
- 8
Reputation:
background: #fff;
padding: 6px 8px;
border-radius: 4px;
margin-bottom: 3px;
}
- Joined
- May 13, 2021
- Messages
- 91
- Points
- 28
Reputation:
What about for this one (xenforo forum)!

Expanded!

Expanded!
↑View previous replies…
Samuel1. Go to message_macros add postbit-extra after pairs pairs--justified see pic

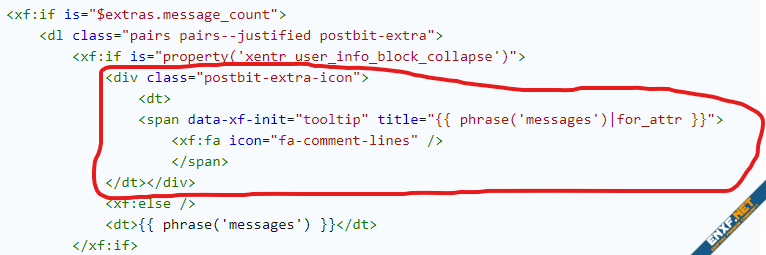
2. add this code for icon
see pic

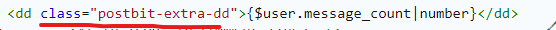
3. add class="postbit-extra-dd" in dd see pic

4.add css to extra.less
Samuellike this if you done
Samuelplease share the website link in DM
- By Suphawat
2. add this code for icon
Code:
<div class="postbit-extra-icon">
<dt>
<span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}">
<xf:fa icon="fa-comment-lines" />
</span>
</dt>
</div>3. add class="postbit-extra-dd" in dd see pic
4.add css to extra.less
Code:
.postbit-extra {
display: flex;
background: #40495f;
align-items: center;
margin: 5px 0;
border-radius: 5px;
height: 30px;
padding-left: 4px;
box-shadow: 0 1px 3px #141921;
}
.postbit-extra-icon {
padding: 10px;
background: #4d5871;
margin-right: 0.4rem;
margin-left: -4px;
width: 35px;
}
.postbit-extra-dd {
margin: 0 7px 0 auto !important;
}
↑View previous replies…
SuphawatWhat are those side medals? does you know ?
Samuelhttps://enxf.net/resources/addonflare-xf2-awards-system.1348/
SuphawatIt didn't work out for me. I did it like your tutorial. It didn't come out like you see in the photo.

Here is what I made from your tutorial

- Joined
- May 13, 2021
- Messages
- 91
- Points
- 28
Reputation:
- By Samuel
1. Go to message_macros add postbit-extra after pairs pairs--justified see pic
View attachment 32424
2. add this code for icon
see picCode:<div class="postbit-extra-icon"> <dt> <span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}"> <xf:fa icon="fa-comment-lines" /> </span> </dt> </div>
View attachment 32425
3. add class="postbit-extra-dd" in dd see pic
View attachment 32426
4.add css to extra.less
Code:.postbit-extra { display: flex; background: #40495f; align-items: center; margin: 5px 0; border-radius: 5px; height: 30px; padding-left: 4px; box-shadow: 0 1px 3px #141921; } .postbit-extra-icon { padding: 10px; background: #4d5871; margin-right: 0.4rem; margin-left: -4px; width: 35px; } .postbit-extra-dd { margin: 0 7px 0 auto !important; }
- By Suphawat
What are those side medals? does you know ?
- Joined
- Mar 23, 2021
- Messages
- 86
- Points
- 18
Reputation:
- By jhoancito
1. Go to message_macros add postbit-extra after pairs pairs--justified see pic
View attachment 32424
2. add this code for icon
see picCode:<div class="postbit-extra-icon"> <dt> <span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}"> <xf:fa icon="fa-comment-lines" /> </span> </dt> </div>
View attachment 32425
3. add class="postbit-extra-dd" in dd see pic
View attachment 32426
4.add css to extra.less
Code:.postbit-extra { display: flex; background: #40495f; align-items: center; margin: 5px 0; border-radius: 5px; height: 30px; padding-left: 4px; box-shadow: 0 1px 3px #141921; } .postbit-extra-icon { padding: 10px; background: #4d5871; margin-right: 0.4rem; margin-left: -4px; width: 35px; } .postbit-extra-dd { margin: 0 7px 0 auto !important; }
Here is what I made from your tutorial
- By Suphawat
Attachments
↑View previous replies…
ShieldX
You need edit all
for credit
Suphawatfor credit code where should i paste them , mean where in between or after any line ?
Suphawatis this code for point : $extras.trophy_points.....
ShieldX
full code dbtech_credits_postbit
- Joined
- Mar 27, 2022
- Messages
- 564
- Points
- 53
Reputation:
- By Suphawat
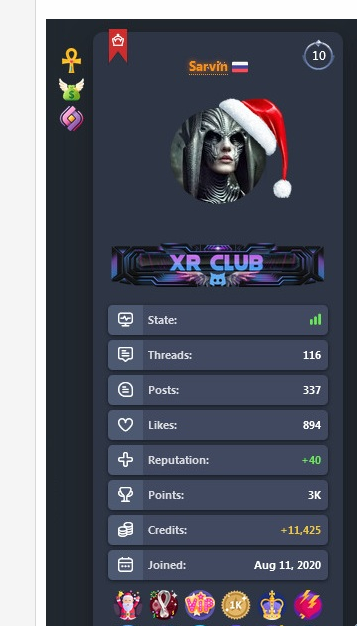
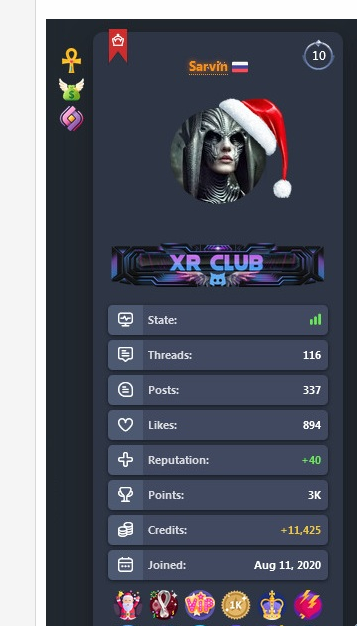
Need bit help , how can i add more icon , in only message icon showing what will be the code to add more .
For example Reaction score,Points,Credits etc
what will be the code for this ?
here is my sample image
icon only showing for message not for other...
Code:
<div class="message-userExtras <xf:if is="property('xentr_user_info_block_collapse') == 'yes'">message-userExtras-body message-userExtras--collapsible</xf:if>">
<xf:contentcheck>
<xf:if is="$extras.register_date">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{{ phrase('joined')|for_attr }}">
<xf:fa icon="fa-user" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('joined') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{{ date($user.register_date) }}</dd>
</dl>
</xf:if>
<xf:if is="$extras.message_count">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon">
<dt>
<span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}">
<xf:fa icon="fa-comment-lines" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('messages') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{$user.message_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.solutions AND $user.question_solution_count">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{{ phrase('solutions')|for_attr }}">
<xf:fa icon="fa-star" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('solutions') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{$user.question_solution_count|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.reaction_score">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{{ phrase('reaction_score')|for_attr }}">
<xf:fa icon="fa-thumbs-up" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('reaction_score') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{$user.reaction_score|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.trophy_points && $xf.options.enableTrophies">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{{ phrase('points')|for_attr }}">
<xf:fa icon="fa-trophy" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('points') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{$user.trophy_points|number}</dd>
</dl>
</xf:if>
<xf:if is="$extras.age && $user.Profile.age">
<dl class="pairs pairs--justified postbit-extra">
<xf:if is="property('xentr_user_info_block_collapse')">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{{ phrase('age')|for_attr }}">
<xf:fa icon="fa-birthday-cake" />
</span>
</dt></div>
<xf:else />
<dt>{{ phrase('age') }}</dt>
</xf:if>
<dd class="postbit-extra-dd">{$user.Profile.age}</dd>
</dl>
</xf:if>for credit
Code:
<dl class="pairs pairs--justified postbit-extra">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{$currency.title}">
<xf:fa icon="fa-wallet" />
</span>
</dt></div>
<dd class="postbit-extra-dd">
<a href="{{ link('dbtech-credits/currency', $currency, {'user_id': $user.user_id}) }}" data-xf-click="overlay" class="fauxBlockLink-blockLink u-concealed">
{$currency.prefix}{{ $currency.getValueFromUser($user) }}{$currency.suffix}
</a>
</dd>
</dl>- Joined
- Mar 27, 2022
- Messages
- 564
- Points
- 53
Reputation:
- By ShieldX
You need edit allCode:<div class="message-userExtras <xf:if is="property('xentr_user_info_block_collapse') == 'yes'">message-userExtras-body message-userExtras--collapsible</xf:if>"> <xf:contentcheck> <xf:if is="$extras.register_date"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('joined')|for_attr }}"> <xf:fa icon="fa-user" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('joined') }}</dt> </xf:if> <dd class="postbit-extra-dd">{{ date($user.register_date) }}</dd> </dl> </xf:if> <xf:if is="$extras.message_count"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"> <dt> <span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}"> <xf:fa icon="fa-comment-lines" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('messages') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.message_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.solutions AND $user.question_solution_count"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('solutions')|for_attr }}"> <xf:fa icon="fa-star" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('solutions') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.question_solution_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.reaction_score"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('reaction_score')|for_attr }}"> <xf:fa icon="fa-thumbs-up" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('reaction_score') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.reaction_score|number}</dd> </dl> </xf:if> <xf:if is="$extras.trophy_points && $xf.options.enableTrophies"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('points')|for_attr }}"> <xf:fa icon="fa-trophy" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('points') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.trophy_points|number}</dd> </dl> </xf:if> <xf:if is="$extras.age && $user.Profile.age"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('age')|for_attr }}"> <xf:fa icon="fa-birthday-cake" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('age') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.Profile.age}</dd> </dl> </xf:if>
for credit
Code:<dl class="pairs pairs--justified postbit-extra"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{$currency.title}"> <xf:fa icon="fa-wallet" /> </span> </dt></div> <dd class="postbit-extra-dd"> <a href="{{ link('dbtech-credits/currency', $currency, {'user_id': $user.user_id}) }}" data-xf-click="overlay" class="fauxBlockLink-blockLink u-concealed"> {$currency.prefix}{{ $currency.getValueFromUser($user) }}{$currency.suffix} </a> </dd> </dl>
- Joined
- Mar 27, 2022
- Messages
- 564
- Points
- 53
Reputation:
- By ShieldX
You need edit allCode:<div class="message-userExtras <xf:if is="property('xentr_user_info_block_collapse') == 'yes'">message-userExtras-body message-userExtras--collapsible</xf:if>"> <xf:contentcheck> <xf:if is="$extras.register_date"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('joined')|for_attr }}"> <xf:fa icon="fa-user" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('joined') }}</dt> </xf:if> <dd class="postbit-extra-dd">{{ date($user.register_date) }}</dd> </dl> </xf:if> <xf:if is="$extras.message_count"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"> <dt> <span data-xf-init="tooltip" title="{{ phrase('messages')|for_attr }}"> <xf:fa icon="fa-comment-lines" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('messages') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.message_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.solutions AND $user.question_solution_count"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('solutions')|for_attr }}"> <xf:fa icon="fa-star" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('solutions') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.question_solution_count|number}</dd> </dl> </xf:if> <xf:if is="$extras.reaction_score"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('reaction_score')|for_attr }}"> <xf:fa icon="fa-thumbs-up" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('reaction_score') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.reaction_score|number}</dd> </dl> </xf:if> <xf:if is="$extras.trophy_points && $xf.options.enableTrophies"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('points')|for_attr }}"> <xf:fa icon="fa-trophy" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('points') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.trophy_points|number}</dd> </dl> </xf:if> <xf:if is="$extras.age && $user.Profile.age"> <dl class="pairs pairs--justified postbit-extra"> <xf:if is="property('xentr_user_info_block_collapse')"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{{ phrase('age')|for_attr }}"> <xf:fa icon="fa-birthday-cake" /> </span> </dt></div> <xf:else /> <dt>{{ phrase('age') }}</dt> </xf:if> <dd class="postbit-extra-dd">{$user.Profile.age}</dd> </dl> </xf:if>
for credit
Code:<dl class="pairs pairs--justified postbit-extra"> <div class="postbit-extra-icon"><dt> <span data-xf-init="tooltip" title="{$currency.title}"> <xf:fa icon="fa-wallet" /> </span> </dt></div> <dd class="postbit-extra-dd"> <a href="{{ link('dbtech-credits/currency', $currency, {'user_id': $user.user_id}) }}" data-xf-click="overlay" class="fauxBlockLink-blockLink u-concealed"> {$currency.prefix}{{ $currency.getValueFromUser($user) }}{$currency.suffix} </a> </dd> </dl>
- By Suphawat
for credit code where should i paste them , mean where in between or after any line ?
Code:
<xf:set var="$viewableCurrencies" value="{{ $xf.app.em.getRepository('DBTech\Credits:Currency').getCurrencies(true) }}" />
<xf:if is="$viewableCurrencies">
<xf:foreach loop="$viewableCurrencies" value="$currency" if="$currency.postbit">
<dl class="pairs pairs--justified postbit-extra">
<div class="postbit-extra-icon"><dt>
<span data-xf-init="tooltip" title="{$currency.title}">
<xf:fa icon="fa-wallet" />
</span>
</dt></div>
<dd class="postbit-extra-dd">
<a href="{{ link('dbtech-credits/currency', $currency, {'user_id': $user.user_id}) }}" data-xf-click="overlay" class="fauxBlockLink-blockLink u-concealed">
{$currency.prefix}{{ $currency.getValueFromUser($user) }}{$currency.suffix}
</a>
</dd>
</dl>
</xf:foreach>
</xf:if>full code dbtech_credits_postbit
- Joined
- Mar 22, 2022
- Messages
- 6
- Points
- 11
Reputation:
- By Shubnam
↑View previous replies…
- Joined
- Feb 8, 2023
- Messages
- 79
- Points
- 8
Reputation:
How can I get the right code for this. I tried copy and pasting what shield x posted. But It gave me an error, Can someone help me, I have Revolution pro theme, I wanna redesign the postbit with the boxes like the OP has. I want something like this.

https://gyazo.com/2a824ffc001ae2616b7c72751749413b it looks nice.

https://gyazo.com/2a824ffc001ae2616b7c72751749413b it looks nice.
- Joined
- Nov 25, 2022
- Messages
- 725
- Points
- 253
Reputation:
@ForumFlake this may helpful to you
- Joined
- Feb 8, 2023
- Messages
- 79
- Points
- 8
Reputation:
- By ForumFlake
@ForumFlake this may helpful to you
Last edited:
- Joined
- Nov 25, 2022
- Messages
- 725
- Points
- 253
Reputation:
- By Zer01ne
Thank you got the coding to work. Been looking for this for awhile now.