- Joined
- Dec 28, 2023
- Messages
- 117
- Points
- 28
Reputation:
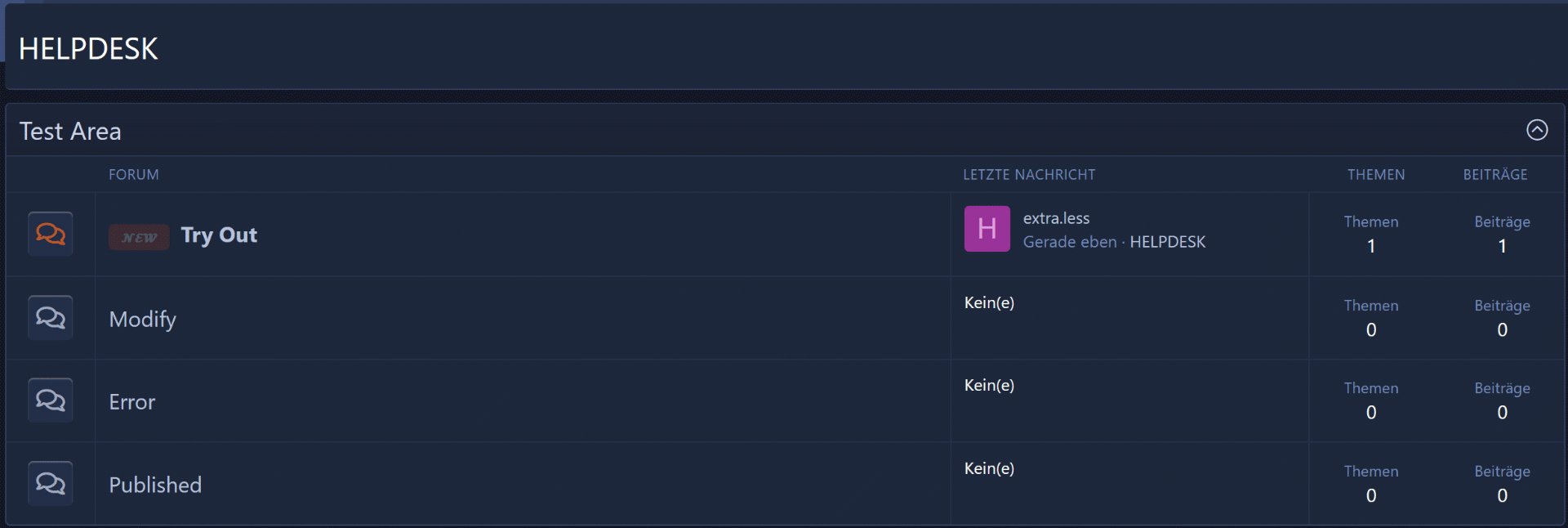
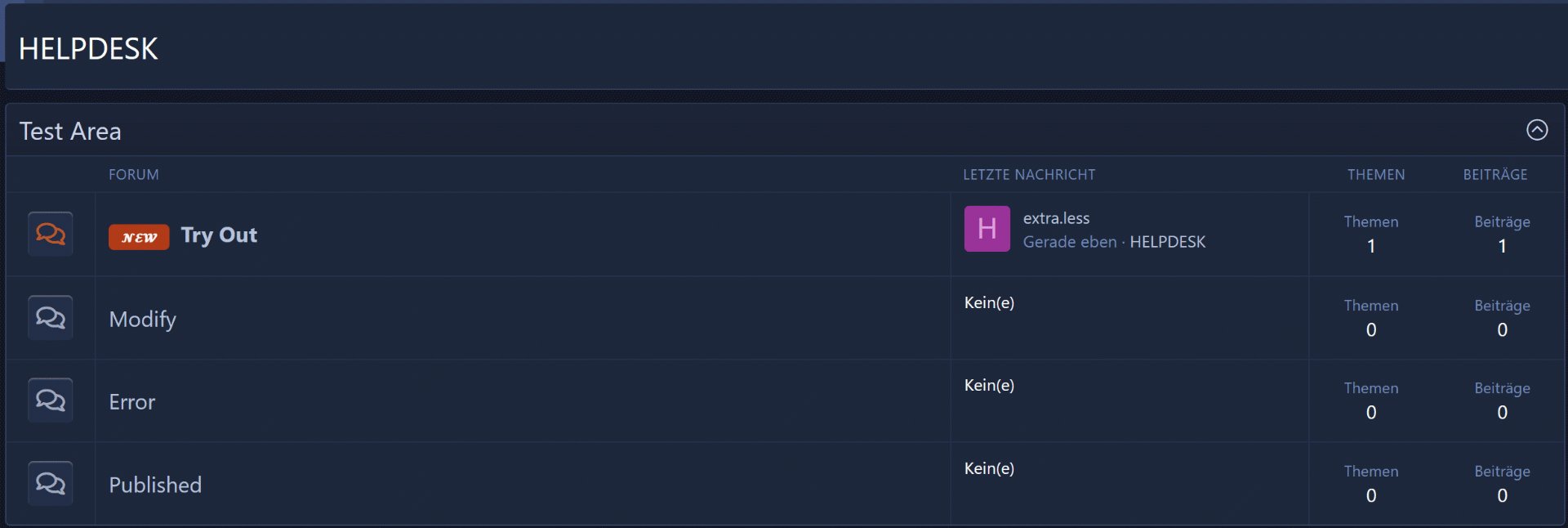
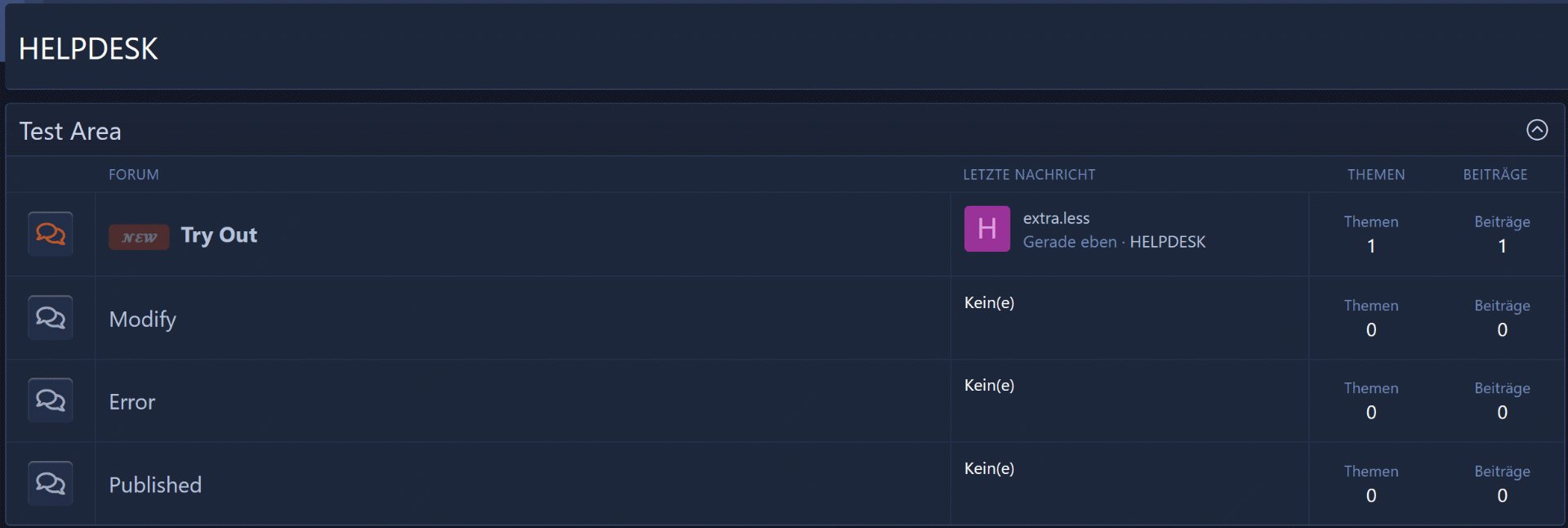
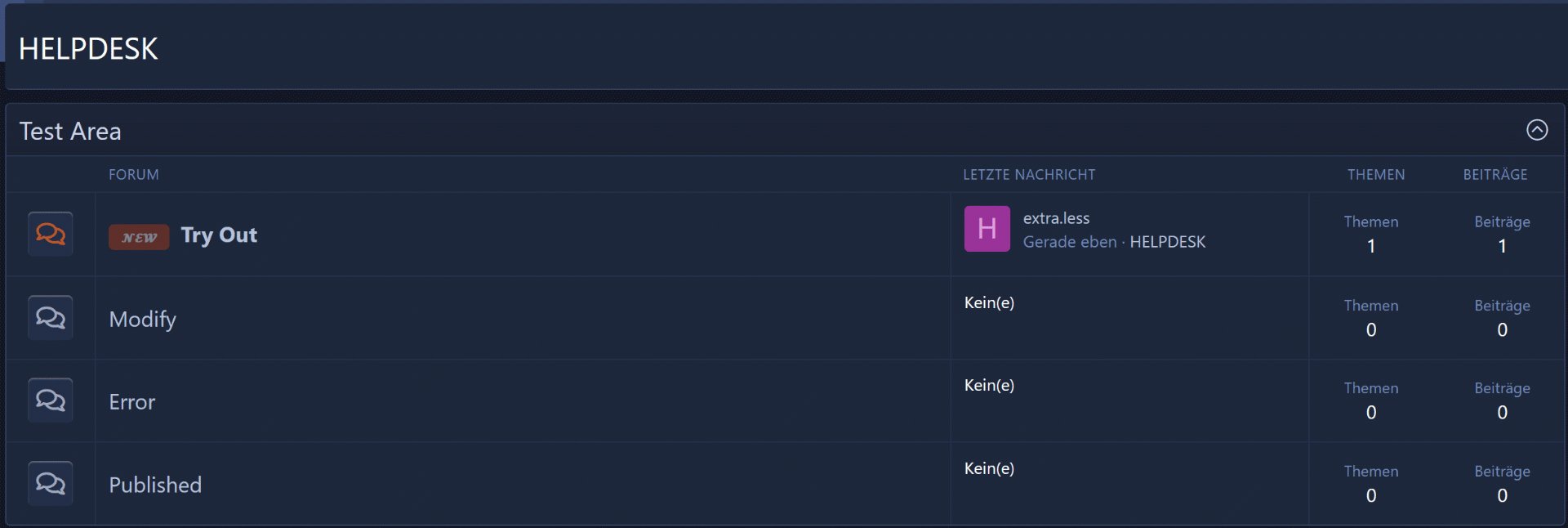
Does the same as this Add-on in extra.less with a flashing animation.

extra.less
extra.less
Code:
/* Blinker NEW Animation on NEW Posts */
.node--unread .node-title:before {
content: "{{ phrase('𝓝𝓔𝓦') }}";
color: #FFF;
background: #b83b14;
display: inline-block;
font-size: 10px;
text-align: center;
line-height: 2;
border-radius: 4px;
padding: 0 10px;
margin-right: 4px;
vertical-align: middle;
-webkit-animation-name: blinker;
-webkit-animation-duration: 2s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: blinker;
-moz-animation-duration: 1s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
animation-name: blinker;
animation-duration: 1s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@-moz-keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@-webkit-keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
@keyframes blinker {
0% { opacity: 1.0; }
50% { opacity: 0.0; }
100% { opacity: 1.0; }
}
.node--unread .node-title:after {
}