- Joined
- Aug 8, 2023
- Messages
- 30
- Points
- 18
Reputation:
Hello and good evening,
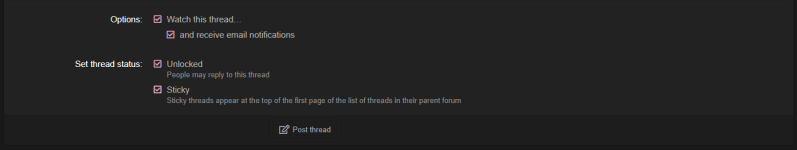
I recently picked up on a old theme and reworked it along with the extra.css, then I noticed these checkboxes are by default with the "tick" symbol even if they are ticked or unticked.
I'm not able to figure out what I have done to make it like this, does anyone here know how to fix it?
For reference, check attached screenshot.
I recently picked up on a old theme and reworked it along with the extra.css, then I noticed these checkboxes are by default with the "tick" symbol even if they are ticked or unticked.
I'm not able to figure out what I have done to make it like this, does anyone here know how to fix it?
For reference, check attached screenshot.