- Joined
- May 25, 2019
- Messages
- 1,388
- Points
- 523
Reputation:
DareDevil submitted a new resource:
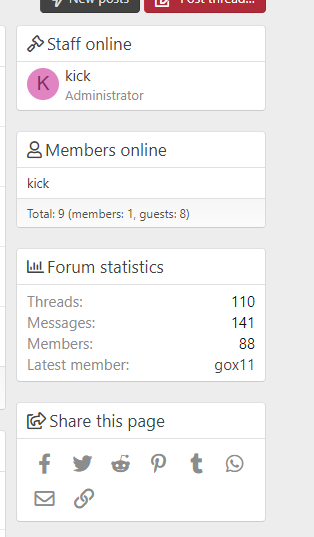
Adding Font Awesome Icons to Sidebar Widgets and More - Font Awesome Icons to Sidebar
Read more about this resource...
Adding Font Awesome Icons to Sidebar Widgets and More - Font Awesome Icons to Sidebar

Addextra.lessto the template.
Less:.block { h3:before { display: inline-block; .m-faBase(); padding-right: 3px; } &[data-widget-section="staffMembers"] { h3 { .m-faBefore("\f0e3"); } } &[data-widget-section="onlineNow"] { h3 { .m-faBefore("\f007") } } &[data-widget-definition="new_profile_posts"] {...
Read more about this resource...
