- Compatible XF Versions
- 2.2
- Visible Branding
- No
Description:
Add a mega menu tab to your navigation with some extra features.
Features:
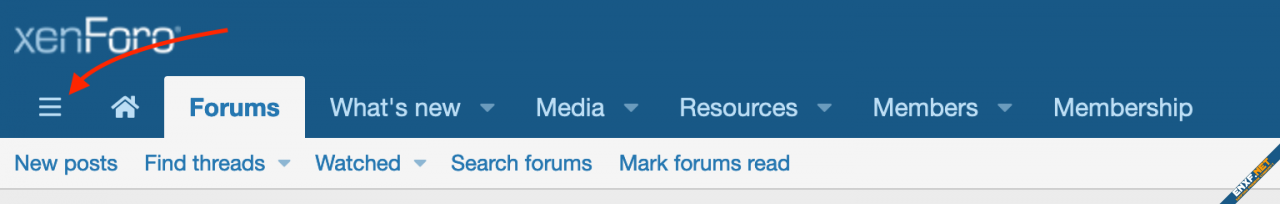
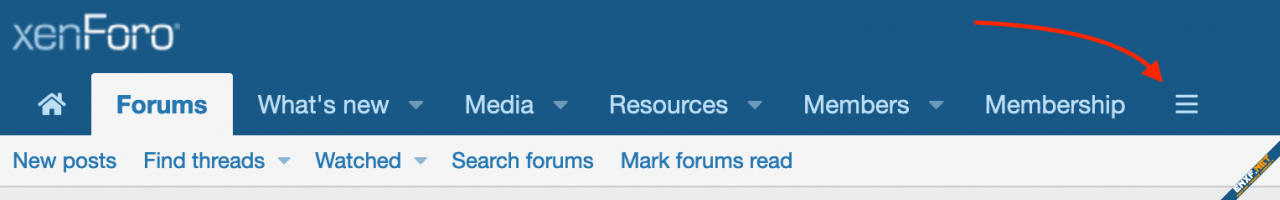
< mega menu tab position: as first or as last navigation tab >


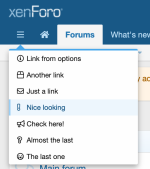
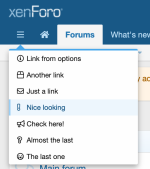
< example with links and icons >

< example of mega menu with links, widgets, and custom code (via dedicated template) >

*note: you can add almost any widget you want. If you add the HTML widget, you can add any code you want inside. To use the custom code in a dedicated template check the Q&A tab on customizexf.com.
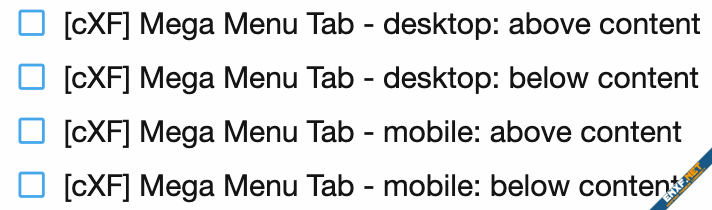
< mega menu widget positions >

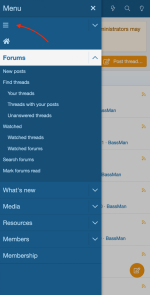
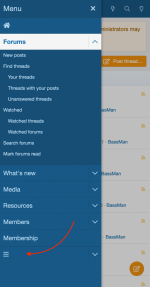
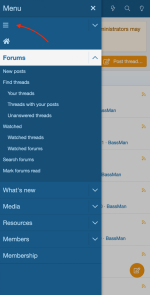
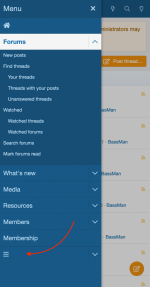
< mega menu tab position on mobile: top or bottom >


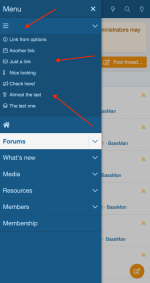
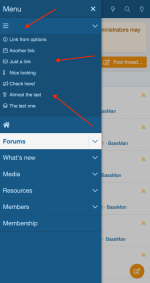
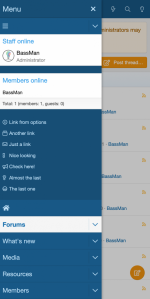
< example of the mega menu on mobile with links >

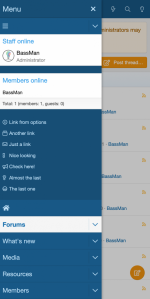
< example of the mega menu on mobile with links and widgets >

< options - general >

< options - menu link >

Add a mega menu tab to your navigation with some extra features.
Features:
- set position of mega menu tab on bigger screens (as first navigation tab or as the last one)
- set position of mega menu tab on mobile (as top navigation tab or as the bottom one)
- option to hide mega menu tab on mobile
- change tab icon
- set menu width (useful if you add your custom code in template)
- add up to 7 links right from the Options page (set the title of the link, icon or remove icon only on mobile, URL, how to open a link (same tab, new tab, overlay), set links as "nofollow" or hide a link on mobile only)
- add custom code to a dedicated template (more in the Q&A tab on customizexf.com) and customize your mega menu as you wish (for bigger screens and mobile templates are separated)
- option to add widgets to the menu (above or below the content)
< mega menu tab position: as first or as last navigation tab >
< example with links and icons >

< example of mega menu with links, widgets, and custom code (via dedicated template) >

*note: you can add almost any widget you want. If you add the HTML widget, you can add any code you want inside. To use the custom code in a dedicated template check the Q&A tab on customizexf.com.
< mega menu widget positions >
< mega menu tab position on mobile: top or bottom >


< example of the mega menu on mobile with links >

< example of the mega menu on mobile with links and widgets >

< options - general >

< options - menu link >

