- Compatible XF Versions
- 2.1
- Visible Branding
- No
Go To Your Template Put Below Code In Extra.less
you can change color .according to your wish
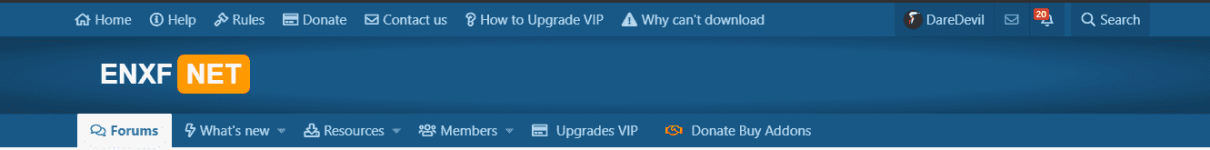
Result
CSS:
.p-header {
color: #bcdef5;
background: radial-gradient(#185886 50%, #0f3652);
background-repeat: no-repeat;
}you can change color .according to your wish
Result