You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Sparkle / Glow Effect
- Thread starter sprw
- Start date
- Joined
- Jan 21, 2022
- Messages
- 859
- Points
- 153
Reputation:
CSS:
background: url(https://enxf.net/Ak4d9pH.gif) repeat scroll 0 0%;
color: #FF0000;
font-weight: bold;
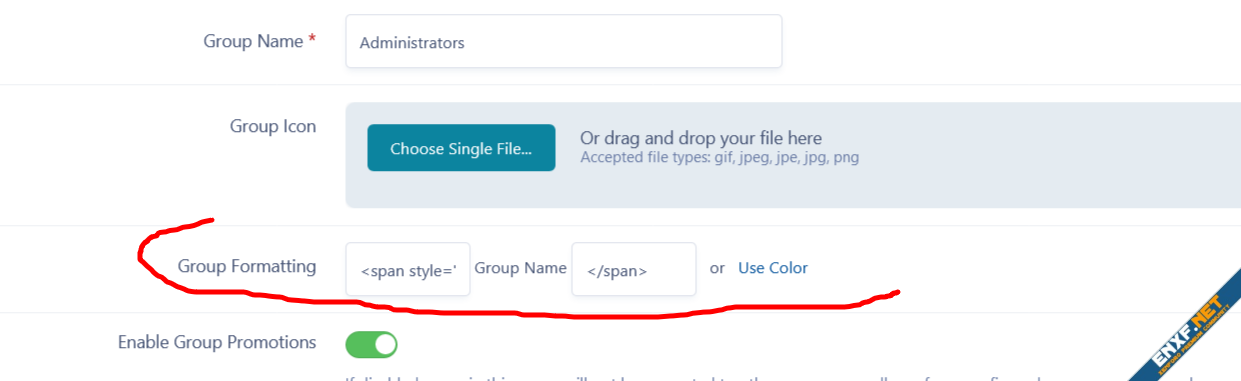
text-shadow: 0 0 5px #fff, 0 0 5px #f00, 1px 1px 0 #f00;Add this to your usergroup css.
- Joined
- Nov 27, 2022
- Messages
- 7
- Points
- 13
Reputation:
But when i go edit css i cant find usergroup

- Joined
- Jan 21, 2022
- Messages
- 859
- Points
- 153
Reputation:
- By Splicho
↑View previous replies…
Splichohere are codes you can work with it should do the trick

add this in between
so it will look like this
one_finger_manWouldn't it make more sense to add the code I posted in his custom.css with a class name and then do
<span class="rainbow"></span> ?
instead of adding js into his globalTemplate
Splichothem codes you posted dont even work those i gave works well all he has to do is fool around with them
- Joined
- Jan 20, 2022
- Messages
- 421
- Points
- 53
Reputation:
Add the css directly to your usergroup in group settings I believe
add this in between
HTML:
</body>
</html>
HTML:
</body>
<script>
var speed=80
var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0")
var r=1
var g=1
var b=1
var seq=1
function changetext(){
for(i=0;i<document.getElementsByName("Rainbow").length;i++){
var storetext=document.getElementById? document.getElementsByName("Rainbow")[i] : document.all.highlight
rainbow="#"+hex[r]+hex[g]+hex[b]
storetext.style.color=rainbow
}
}
function change(){
if (seq==6){
b--
if (b==0)
seq=1
}
if (seq==5){
r++
if (r==12)
seq=6
}
if (seq==4){
g--
if (g==0)
seq=5
}
if (seq==3){
b++
if (b==12)
seq=4
}
if (seq==2){
r--
if (r==0)
seq=3
}
if (seq==1){
g++
if (g==12)
seq=2
}
changetext()
}
function starteffect(){
if (document.all||document.getElementById)
flash=setInterval("change()",speed)
}
starteffect()
</script>
</html>
CSS:
<span style='color:#ff0000;font-weight:bold;'><span name="Rainbow">
</span>- Joined
- Jan 21, 2022
- Messages
- 859
- Points
- 153
Reputation:
- By Splicho
here are codes you can work with it should do the trick
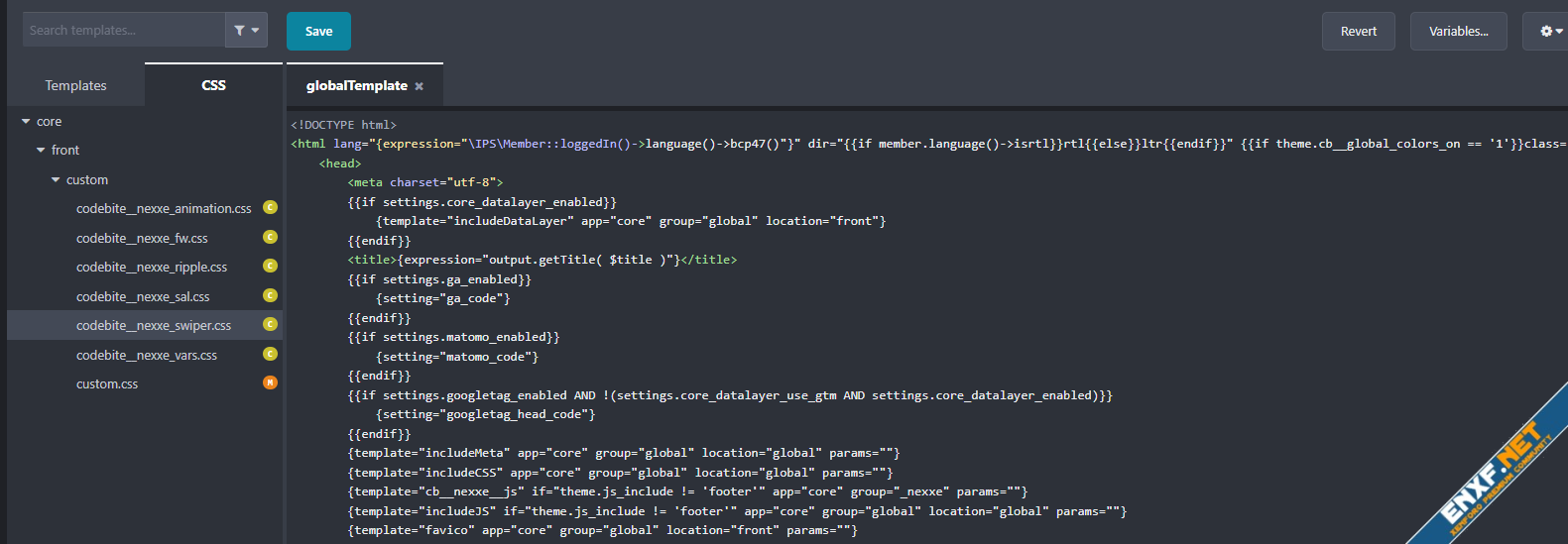
View attachment 38763
add this in between
so it will look like thisHTML:</body> </html>
HTML:</body> <script> var speed=80 var hex=new Array("00","14","28","3C","50","64","78","8C","A0","B4","C8","DC","F0") var r=1 var g=1 var b=1 var seq=1 function changetext(){ for(i=0;i<document.getElementsByName("Rainbow").length;i++){ var storetext=document.getElementById? document.getElementsByName("Rainbow")[i] : document.all.highlight rainbow="#"+hex[r]+hex[g]+hex[b] storetext.style.color=rainbow } } function change(){ if (seq==6){ b-- if (b==0) seq=1 } if (seq==5){ r++ if (r==12) seq=6 } if (seq==4){ g-- if (g==0) seq=5 } if (seq==3){ b++ if (b==12) seq=4 } if (seq==2){ r-- if (r==0) seq=3 } if (seq==1){ g++ if (g==12) seq=2 } changetext() } function starteffect(){ if (document.all||document.getElementById) flash=setInterval("change()",speed) } starteffect() </script> </html>
CSS:<span style='color:#ff0000;font-weight:bold;'><span name="Rainbow"> </span>
<span class="rainbow"></span> ?
instead of adding js into his globalTemplate
- Joined
- Jan 20, 2022
- Messages
- 421
- Points
- 53
Reputation:
Wouldn't it make more sense to add the code I posted in his custom.css with a class name and then do
<span class="rainbow"></span> ?
instead of adding js into his globalTemplate
