You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
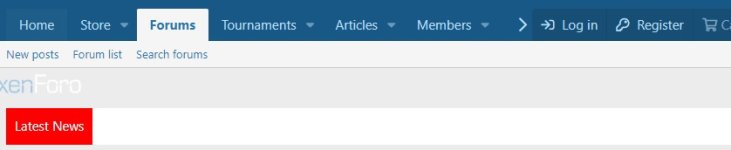
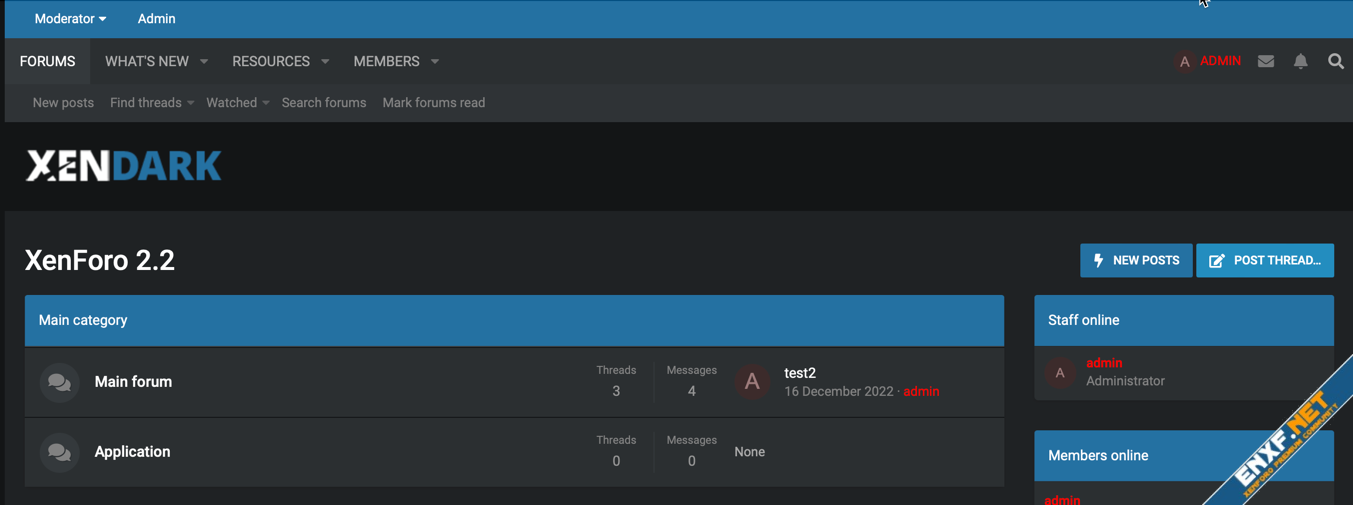
Released 2x How to Move Navigation Bar Above the Logo ? XF2
- Thread starter ShieldX
- Start date
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,533
- Points
- 523
Reputation:
Use cxf top naviagtion
- Joined
- Mar 27, 2022
- Messages
- 565
- Points
- 53
Reputation:
- By ShieldX
Use cxf top naviagtion
ENXF NET
Administrator
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P.S Member
S.V.I.P Member
V.I.P Member
Collaborate
Registered
- Joined
- Nov 13, 2018
- Messages
- 30,305
- Points
- 823
Reputation:
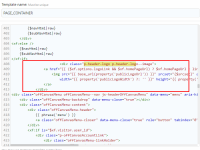
PAGE_CONTAINER > Find p-header-logo p-header-logo--image and then take this entire code and insert it as shown
Code:
<div class="p-header-logo p-header-logo--image">
<a href="{{ ($xf.options.logoLink && $xf.homePageUrl) ? $xf.homePageUrl : link('index') }}">
<img src="{{ base_url(property('publicLogoUrl')) }}" srcset="{$srcset}" alt="{$xf.options.boardTitle}"
width="{{ property('publicLogoWidth') ?: '' }}" height="{{ property('publicLogoHeight') ?: '' }}" />
</a>
</div>Attachments
- Joined
- Mar 27, 2022
- Messages
- 565
- Points
- 53
Reputation:
- By ShieldX
PAGE_CONTAINER > Find p-header-logo p-header-logo--image and then take this entire code and insert it as shown
Code:<div class="p-header-logo p-header-logo--image"> <a href="{{ ($xf.options.logoLink && $xf.homePageUrl) ? $xf.homePageUrl : link('index') }}"> <img src="{{ base_url(property('publicLogoUrl')) }}" srcset="{$srcset}" alt="{$xf.options.boardTitle}" width="{{ property('publicLogoWidth') ?: '' }}" height="{{ property('publicLogoHeight') ?: '' }}" /> </a> </div>
Link : https://enxf.net/resources/xendark-free-dark-responsive-theme.1963/
↑View previous replies…
ShieldXright this

- Joined
- Jun 22, 2019
- Messages
- 1,176
- Points
- 173
Reputation:
- By thomsa
bro tested doesnt work , i am using XenDark Theme
Link : https://enxf.net/resources/xendark-free-dark-responsive-theme.1963/