You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
how to hide time
- Thread starter Roland
- Start date
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,533
- Points
- 523
Reputation:
- Joined
- Sep 19, 2022
- Messages
- 89
- Points
- 8
Reputation:
- By Roland
Like this and only for conversations?
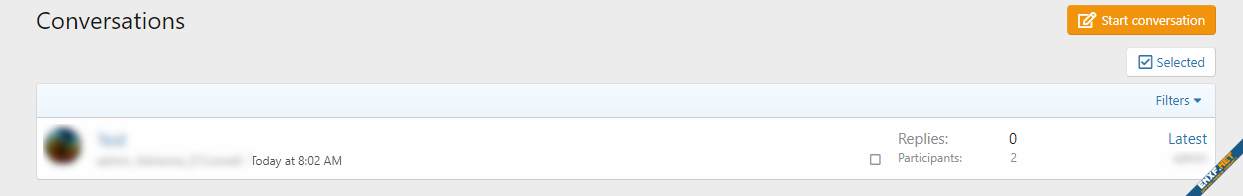
View attachment 30999
or
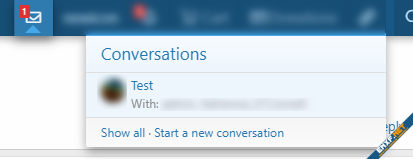
View attachment 31000
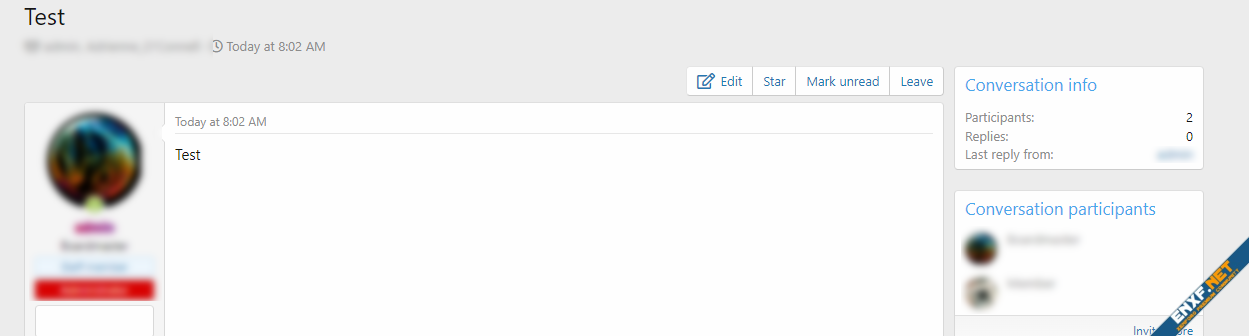
View attachment 31001
View attachment 31002
- Joined
- Sep 19, 2022
- Messages
- 89
- Points
- 8
Reputation:
yes
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,533
- Points
- 523
Reputation:
- By BattleKing
RolandI need to check if that is possible as I thought, because this was just some code modifications
- Joined
- Jan 20, 2022
- Messages
- 421
- Points
- 53
Reputation:
here is the codes for what you are looking to do i just found them it only works for the topic not on the homepage
add to extra less
add to extra less
HTML:
.structItem-parts>li:nth-child(even) {
display:none;
}
.structItem-parts .structItem-startDate {
display:none;
}BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,533
- Points
- 523
Reputation:
- By BattleKing
here is the codes for what you are looking to do i just found them it only works for the topic not on the homepage
add to extra less
HTML:.structItem-parts>li:nth-child(even) { display:none; } .structItem-parts .structItem-startDate { display:none; }
↑View previous replies…
RolandTo not display the date on the conversation list overview:

Or much better are template modifications:
TEMPLATE: conversation_list_macros
FIND:
REPLACE:

TEMPLATE: conversations_popup
FIND:
REPLACE: with nothing

TEMPLATE: conversation_view
FIND:
REPLACE: with nothing
BattleKingworks for me on the default theme i have not test on any other themes
- Joined
- Sep 19, 2022
- Messages
- 89
- Points
- 8
Reputation:
BattleKing
Spirit of darkness
Staff member
Administrator
Moderator
+Lifetime VIP+
S.V.I.P Member
Collaborate
Registered
- Joined
- May 24, 2020
- Messages
- 3,533
- Points
- 523
Reputation:
- By BattleKing
not working
Less:
[data-template="conversation_list"]
{
.structItem-latestDate {
display:none;
}
}Or much better are template modifications:
TEMPLATE: conversation_list_macros
FIND:
Code:
<xf:date time="{$userConv.last_message_date}" class="structItem-latestDate" />
Code:
{{phrase('latest')}}TEMPLATE: conversations_popup
FIND:
Code:
<xf:date time="$userConv.Master.last_message_date" />TEMPLATE: conversation_view
FIND:
Code:
<dl class="pairs pairs--justified"><dt>{{ phrase('last_reply_date') }}</dt> <dd><xf:date time="$conversation.last_message_date" /></dd></dl>- Joined
- Jan 20, 2022
- Messages
- 421
- Points
- 53
Reputation:
this seems not to work
