- Joined
- Nov 14, 2020
- Messages
- 46
- Points
- 18
Reputation:
Just place it in Extra.less that will give it what you looking for 
Note : you need to adjust the max-width: 1100px; according to your forum. good luck
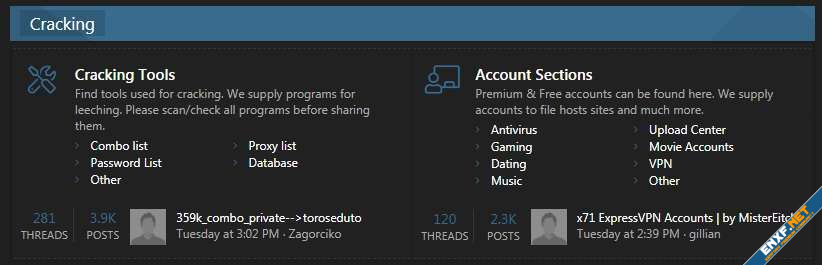
Result

Note : you need to adjust the max-width: 1100px; according to your forum. good luck
CSS:
.block--category {
@media (min-width: 1100px){
@supports(display: grid){
.block-body{display:grid; grid-template-columns:50% 50%;}
.block-container{background-color: #ffffff00;border:none;}
.node-body{
display:flex;
flex-wrap: wrap;
position:relative;
height: 100%;
padding:5px;
box-shadow: 0 1px 4px rgba(0,0,0,0.06);
border-width: 1px;
border-style: dashed;
border-top-color: #353535;
border-bottom-color: #353535;
}
.node{margin: 5px 1px 5px 1px;}
.node-icon{width:12%; padding-top:5px;}
.node-main{width:87%;} .node-stats{width:110px;}
.node-extra{
position:absolute;
right:0px;
bottom:0px;
padding: 10px 10px 13px 0px;
}
}}
}Result
