- Joined
- Jan 20, 2022
- Messages
- 421
- Points
- 53
Reputation:
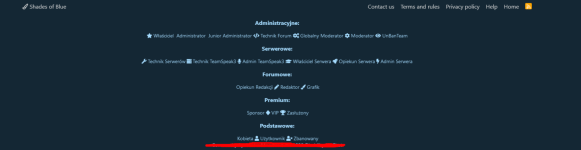
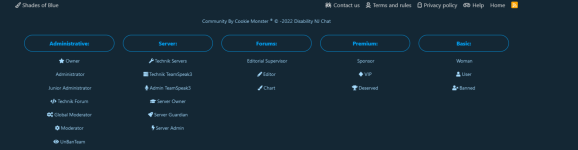
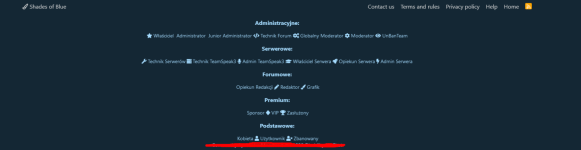
any one know how to fix this i found this on the net i like this but it making my other code brake
this is the css codes

HTML:
<div class="legenda_grup">
<li>
<h3>Administrative:</h3>
<sf><span class="owner"><i class="fa fa-star"></i> Owner</span> </sf>
<sf><span class="admin"><i class="fa fa-star-half-o"></i> Administrator</span> </sf>
<sf><span class="jadmin"><i class="fa fa-star-o"></i> Junior Administrator</span> </sf>
<sf><span class="tforum"><i class="fa fa-code"></i> Technik Forum</span> </sf>
<sf><span class="gmod"><i class="fa fa-cogs"></i> Global Moderator</span> </sf>
<sf><span class="mod"><i class="fa fa-cog"></i> Moderator</span> </sf>
<sf><span class="ubt"><i class="fa fa-eye"></i> UnBanTeam</span></sf>
</li>
<li>
<h3>Server:</h3>
<sf><span class="tserwer"><i class="fa fa-wrench"></i> Technik Servers</span> </sf>
<sf><span class="tts3"><i class="fa fa-server"></i> Technik TeamSpeak3</span> </sf>
<sf><span class="ats3"><i class="fa fa-microphone"></i> Admin TeamSpeak3</span> </sf>
<sf><span class="Server Owner"><i class="fa fa-graduation-cap"></i> Server Owner</span> </sf>
<sf><span class="Server Guardian"><i class="fa fa-rocket"></i> Server Guardian</span> </sf>
<sf><span class="Server Admin"><i class="fa fa-bolt"></i> Server Admin</span></sf>
</li>
<li>
<h3>Forums:</h3>
<sf><span class="oredakcja"><i class="fa fa-pencil-square-o"></i> Editorial Supervisor</span> </sf>
<sf><span class="Editor"><i class="fa fa-pencil"></i> Editor</span></sf>
<sf><span class="Chart"><i class="fa fa-paint-brush"></i> Chart</span> </sf>
</li>
<li>
<h3>Premium:</h3>
<sf><span class="sponsor"><i class="fa fa-usd"></i> Sponsor</span> </sf>
<sf><span class="vip"><i class="fa fa-diamond"></i> VIP</span> </sf>
<sf><span class="Deserved"><i class="fa fa-trophy"></i> Deserved</span></sf>
</li>
<li>
<h3>Basic:</h3>
<sf><span class="woman"><i class="fa fa-heart-o"></i> Woman</span></sf>
<sf><span class="user"><i class="fa fa-user"></i> User</span> </sf>
<sf><span class="ban"><i class="fa fa-user-times"></i> Banned</span></sf>
</li>
</div>this is the css codes
CSS:
.legenda_grup {
padding: 15px;
list-style: none;
display: block;
top: 45px;
}
.legenda_grup li {
float: left;
width: 20%;
}
.legenda_grup h3 {
border: 1px solid #00a8ff;
color: #00a8ff;
padding: 10px;
border-radius: 25px;
margin: 10px;
transition-duration: 1s;
}
.legenda_grup h3:hover {
background: #00a8ff;
color: #fff;
}
.legenda_grup sf {
padding: 3px;
margin: 10px;
display: block;
}
.legenda_grup sf a {
text-decoration: none;
}
ul#pecet__legenda > li h2 {
display: block;
width: 100%;
margin: 5px;
padding: 0;
font-size: 14px;
text-align: center;
letter-spacing: 1.3px;
line-height: 1.3;
}
ul#pecet__legenda {
display: flex;
width: 100%;
margin: 0;
padding: 0;
align-items: flex-start;
}
ul#pecet__legenda > li.pecet__legenda__administracja {
background: rgb(255 255 255 / 9%) url(https://i.imgur.com/l5F66ZN.png) left bottom no-repeat;
}
ul#pecet__legenda > li.pecet__legenda__forumowe {
background: rgb(255 255 255 / 9%) url(https://i.imgur.com/rPH9f46.png) left bottom no-repeat;
}
ul#pecet__legenda > li.pecet__legenda__serwerowe {
background: rgb(255 255 255 / 9%) url(https://i.imgur.com/hLGoSAG.png) left bottom no-repeat;
}
ul#pecet__legenda > li.pecet__legenda__premium {
background: rgb(255 255 255 / 9%) url(https://i.imgur.com/7CJvsYE.png) left bottom no-repeat;
}
ul#pecet__legenda > li.pecet__legenda__podstawowe {
background: rgb(255 255 255 / 9%) url(https://i.imgur.com/o0EOKee.png) left bottom no-repeat;
}
ul#pecet__legenda > li {
border-radius: 20px;
display: block;
width: calc( 20% - 7px );
padding: 24px;
margin-left: 10px;
}
ul#pecet__legenda > li ul.pecet__legenda__groups {
display: block;
width: 100%;
position: relative;
}
ul#pecet__legenda > li ul.pecet__legenda__groups > li a {
margin: 0;
line-height: 1.1;
text-decoration: none;
}
ul#pecet__legenda > li ul.pecet__legenda__groups > li {
width: 100%;
margin: 8px 0;
position: relative;
}