- Joined
- Jul 29, 2019
- Messages
- 122
- Points
- 53
Reputation:
Hello, i was searching for this for so long but my research go well and i found this, and i want to share it with EnXF members. Because sharing is caring. EnXF helped me so much to learn XenForo to make my new forum which grown to 3k members and getting huge traffic organically. Thanks for ENXF Admins who provided so many resources for free for us.
Lets stop talking and start doing
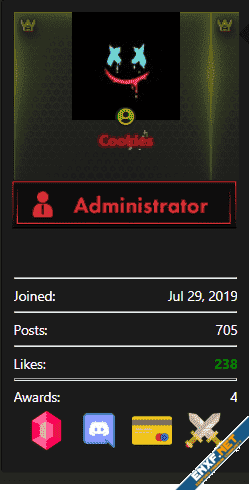
Here are some screenshots of my forum postbit.

As you can see i have added green background behind my avatar. And Any user can add custom image in the background of Post bit .
Tutorial
Follow these steps
1. Make a custom user field. Go to Xenforo Admin Panel > Users > Custom Userfields
2. Title Postbit Cover or Anything you want
3. Field ID can be anything i suggest no space on it
4. Description : JPG, PNG, GIF (Link of the Image)
5. Display Location : Personal Details
6. Field Type: Single Line text Box
7. General Option: User editable, Moderator Editable
8. go to templates >> search message_macros >> paste this after xf:macro
Replace YourFieldID to to field id that you have made earlier in the Step 1
9. and add this at extra.css
I dont know if this tutorial is already on this forum, but this tutorial i have tried to do it more easy to understand for users. And new content is always worth because we dont know which thread can get ranked and increase visitors to this site organically .
Edit: https://enxf.net/threads/postbit-background-custom-fields.2227/ Credits @Verss
Lets stop talking and start doing
Here are some screenshots of my forum postbit.
As you can see i have added green background behind my avatar. And Any user can add custom image in the background of Post bit .
Tutorial
Follow these steps
1. Make a custom user field. Go to Xenforo Admin Panel > Users > Custom Userfields
2. Title Postbit Cover or Anything you want
3. Field ID can be anything i suggest no space on it
4. Description : JPG, PNG, GIF (Link of the Image)
5. Display Location : Personal Details
6. Field Type: Single Line text Box
7. General Option: User editable, Moderator Editable
8. go to templates >> search message_macros >> paste this after xf:macro
Code:
<div class="postbit_background" style="background-image: url({$user.Profile.custom_fields.YourFieldID});"></div>Replace YourFieldID to to field id that you have made earlier in the Step 1
9. and add this at extra.css
Code:
.postbit_background {
position:absolute;
height:120px;
width:170px;
opacity:.40;
}I dont know if this tutorial is already on this forum, but this tutorial i have tried to do it more easy to understand for users. And new content is always worth because we dont know which thread can get ranked and increase visitors to this site organically .
Edit: https://enxf.net/threads/postbit-background-custom-fields.2227/ Credits @Verss
Last edited:



