- Joined
- Jul 24, 2020
- Messages
- 19
- Points
- 3
Reputation:

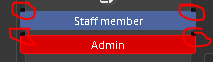
Im using the UIX Classic Dark Theme. My problem is that those black corners look horrible in the mobile version.
I would like to hide those on the mobile version, if that's not possible that easy I would like to hide them at all.
Here is the CSS:
Code:
.message-userBanner.userBanner {
margin-left: -14px;
margin-right: -14px;
position: relative;
margin-top: 5px;
border-top-left-radius: 0;
border-top-right-radius: 0;
.userBanner-before {
left: -1px;
border-top-left-radius: 3px;
}
.userBanner-after {
right: -1px;
border-top-right-radius: 3px;
}
.userBanner-before, .userBanner-after {
content: '';
width: 5px;
height: 4px;
background: rgba(0,0,0,.7);
position: absolute;
top: -4px;
}
}
}Thanks in advance!
