- Joined
- Jan 6, 2023
- Messages
- 51
- Points
- 18
Reputation:
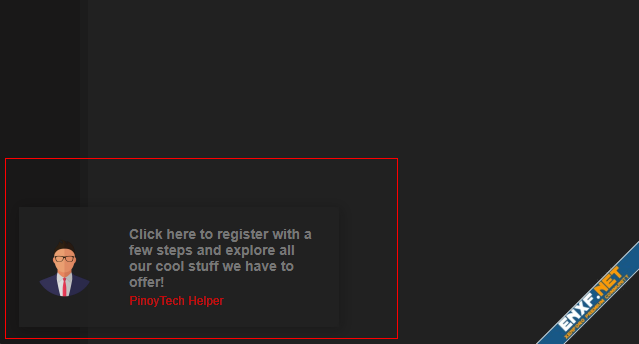
result:

add this code on page container
add this code on page container
HTML:
<!-- Notification Popup Alert -->
<xf:if is="$xf.visitor.isMemberOf(1)">
<section class="custom-social-proof">
<div class="custom-notification">
<div class="custom-notification-container">
<div class="custom-notification-image-wrapper">
<img src="https://st3.depositphotos.com/15648834/17930/v/600/depositphotos_179308454-stock-illustration-unknown-person-silhouette-glasses-profile.jpg">
</div>
<div class="custom-notification-content-wrapper" onclick="window.open('https://yoursite.com/register', '_blank')">
<p class="custom-notification-content">
<b>Click here to register with a few steps and explore all our cool stuff we have to offer!</b>
<small>Name Here</small>
</p>
</div>
</div>
<div class="custom-close"></div>
</div>
</section>
<script>
$(document).ready(function() {
setInterval(function() {
$(".custom-social-proof").stop().slideToggle('slow');
}, 980000);
$(".custom-close").click(function() {
$(".custom-social-proof").stop().slideToggle('slow');
});
});
</script>
</xf:if>
<!-- Notification Popup Alert End -->
CSS:
//// NOTIFICATION
.custom-social-proof {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 9999999999999 !important;
font-family: 'Open Sans', sans-serif;
//display: none; /* Uncoment This Line to Hide Initially*/
.custom-notification {
width: 320px;
border: 0;
text-align: left;
z-index: 99999;
box-sizing: border-box;
font-weight: 400;
border-radius: 6px;
box-shadow: 2px 2px 10px 2px rgba(11, 10, 10, 0.2);
/*background-color: #fff;*/
position: relative;
cursor: pointer;
.custom-notification-container {
background: #212121;
display: flex !important;
align-items: center;
height: 120px;
opacity: 91%;
.custom-notification-image-wrapper {
img {
max-height: 75px;
width: 90px;
overflow: hidden;
border-radius: 6px 0 0 6px;
object-fit: contain;
}
}
.custom-notification-content-wrapper {
margin: 0;
height: 100%;
color: gray;
padding-left: 20px;
padding-right: 20px;
border-radius: 0 6px 6px 0;
flex: 1;
display: flex !important;
flex-direction: column;
justify-content: center;
.custom-notification-content {
font-family: inherit !important;
margin: 0 !important;
padding: 0 !important;
font-size: 14px;
line-height: 16px;
small {
margin-top: 3px !important;
display: block !important;
font-size: 12px !important;
opacity: .8;
color: red;
}
}
}
}
.custom-close {
position: absolute;
top: 8px;
right: 8px;
height: 12px;
width: 12px;
cursor: pointer;
transition: .2s ease-in-out;
transform: rotate(45deg);
opacity: 0;
&::before {
content: "";
display: block;
width: 100%;
height: 2px;
background-color: gray;
position: absolute;
left: 0;
top: 5px;
}
&::after {
content: "";
display: block;
height: 100%;
width: 2px;
background-color: gray;
position: absolute;
left: 5px;
top: 0;
}
}
&:hover {
.custom-close {
opacity: 1;
}
}
}
}
/////
Last edited:
